Články o Px Frameworku:
PxEdit - komponenta, ktorá slúži na editáciu dát, obdoba komponenty TextBox
Pomocou komponenty PxEdit môžeme automaticky editovať stĺpec riadka tabuľky,
ktorý je natiahnutý v komponente PxWebQuery. Vytvoríme si súbor AddAdresar.aspx,
a do neho zapíšeme nasledujúcu definíciu:
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
<asp:Label ID="lblAddEditPanel" Font-Size="18pt" Font-Bold="true" runat="server" Text="Label"></asp:Label>
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True" TableBegin="True" >
</Prx:PxEdit>
<Prx:PxEdit ID="edtName" runat="server" AddTableRow="True" ></Prx:PxEdit>
<Prx:PxEdit ID="edtADDRESS" runat="server" AddTableRow="True" ></Prx:PxEdit>
<Prx:PxComboBox ID="cmbPravnaForma" runat="server" AddTableRow="True" ></Prx:PxComboBox>
<Prx:PxJSDatePicker ID="edtCREATE_DATE" runat="server" AddTableRow="True" TableEnd="True" ></Prx:PxJSDatePicker>
<asp:Button ID="btnOK" runat="server" Text="Ok" Width="60" onclick="ButtonOk_Click" />
<asp:Button ID="btnStorno" runat="server" Text="Storno" Width="60" onclick="ButtonStorno_Click" />
V súbore AddAdresar.aspx.cs, si zase zadefinujeme prepojenie jednotlivých komponent PxEdit s
komponentou PxWebQuery, a jej prepojenie na konkrétny stĺpec tabuľky. Ďalej v tomto súbore sú
zadefinované metódy tlačítok "Ok" a "Storno". V prvom prípade, pri tlačítku "Ok", sa všetky
zmeny v komponentách PxEdit potvrdia príkazom Post(), v druhom prípade pri tlačítku "Storno",
sa všetky zmeny anulujú príkazom Cancel().
Ak sú oba príkazy úspešne vykonané, potom príkazom GoBackPreviousPage() sme vrátení do
formulára Adresar.aspx. Ak ukladanie dát, bolo neúspešné, ostaneme v pôvodnom formulári, kde
za konkrétnou komponentou PxEdit, bude popísaný dôvod prečo nedošlo ku automatickému
uloženiu. Komponenta PxEdit podporuje aj automatickú validáciu, viac o automatickej validácii a
ako sa s ňou pracuje, nájdete v druhej časti tohto manuálu.
Tu je vzor súboru AddAdresar.aspx.cs:
protected void Page_Load(object sender, EventArgs e)
{
if (wquAdresar.StateQuery == PxWebQuery.eStateQuery.sqInsert)
lblAddEditPanel.Text = "Pridať adresu";
else lblAddEditPanel.Text = "Editovať adresu";
edtIDADRESAR.PxDataSource = wquAdresar;
edtIDADRESAR.FieldName = "IDADRESAR";
edtName.PxDataSource = wquAdresar;
edtName.FieldName = "NAME";
edtADDRESS.PxDataSource = wquAdresar;
edtADDRESS.FieldName = "ADDRESS";
cmbPravnaForma.PxDataSource = wquAdresar;
cmbPravnaForma.FieldName = "idpravnaforma";
edtCREATE_DATE.PxDataSource = wquAdresar;
edtCREATE_DATE.FieldName = "CREATE_DATE";
}
protected void ButtonOk_Click(object sender, EventArgs e)
{
wquAdresar.Post();
wquAdresar.GoBackPreviousPage();
}
protected void ButtonStorno_Click(object sender, EventArgs e)
{
wquAdresar.Cancel();
wquAdresar.GoBackPreviousPage();
}
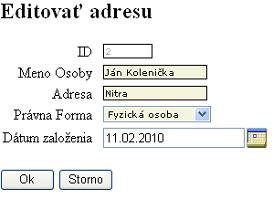
Výsledný formulár pre editáciu riadka tabuľky vyzerá nasledovne:

Na to aby bol zavolaný formulár AddAdresar.aspx, musíme vo formuláry Adresar.aspx pre
komponentu PxSuperGrid priradiť property PxEditFormName meno formulára v ktorom sa budu
editovať dáta za daný zvolený riadok.
<Prx:PxSuperGrid ID="grdAdresar" runat="server"
PageSize="4"
PxEditFormName="AddAdresar.aspx"
PxInfoFormName="InfoAdresar.aspx"
PxVisibleButtons="SIDEO">
<SelectedItemStyle BackColor="#ffddff" />
</Prx:PxSuperGrid>
Po stlačení tlačítka "editovať"

v komponente PxSuperGridu , sa nám otvorí formulár
AddAdresar.aspx.
Tam môžeme zadávať nové hodnoty, poprípade meniť staré hodnoty, po stlačení tlačítka "Ok", sú
tieto hodnoty uložené.
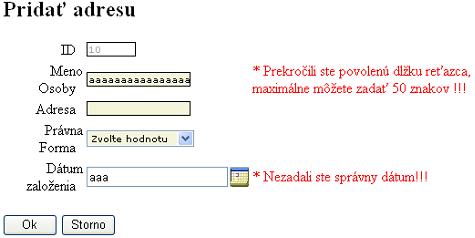
Komponenta PxEdit(ale aj PxComboBox, PxFlyComboBox, PxJSDatePicker a pod.) obsahuje
automatickú validáciu. Ak stĺpec tabuľky, ktorý je pripojený na komponentu PxEdit je typu string,
je automaticky prevádzaná validácia dĺžky reťazca, ak je typu int, validuje sa či bolo zadané celé
číslo, ak je typu date, validuje sa či bol zadaný validný dátum a pod. Viac o automatickej validácii
sa dočítate v druhej časti knihy.
Na obrázku je príklad, kde sme zadali reťazec, ktorý svojou dĺžkou presahoval dĺžku reťazca
stanoveného v databáze. Ďalej sme zadali dátum, ktorý nebol validný.

Polohovanie a zarovnanie prvkov PxEdit:
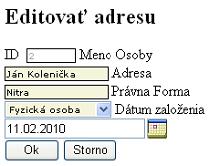
Keď do súboru AddAdresar.aspx, zadáme komponenty PxEdit, jednu za druhou,
dôjde nám ku nesúmernému rozhádzaniu prvkov, viac uvidíte na obrázku:

Toto nesúmerné rozhádzanie môžeme napraviť nasledujúcim spôsobom:
Ku každému prvku zadefinujeme property AddTableRow a tu nastavíme na hodnotu True;
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True"></Prx:PxEdit>
Každá komponenta PxEdit je zložená z nasledujúcich prvkov v tomto poradí:
Label + TextBox + Label alebo Button
Táto zapnutá property nám medzi tieto komponenty vloží tabuľkový riadok.
V praxi to vyzerá nasledovne:
<tr><td>Label + <td>TextBox +<td> Label alebo Button<td>
Pri prvom prvku nastavíme ešte property TableBegin na True. V praxi to vyzerá nasledovne:
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True" TableBegin="True"></Prx:PxEdit>
Pri poslednej komponente PxEdit v poradí nastavíme zase property TableEnd na True. V praxi to
vyzerá nasledovne:
<Prx:PxEdit ID="edtCREATE_DATE" runat="server" AddTableRow="True" TableEnd="True"></Prx:PxEdit>
Takto to môžeme aplikovať na celý kód, a ten bude vyzerať nasledovne:
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True" TableBegin="True"></Prx:PxEdit>
<Prx:PxEdit ID="edtName" runat="server" AddTableRow="True"></Prx:PxEdit>
<Prx:PxEdit ID="edtADDRESS" runat="server" AddTableRow="True"></Prx:PxEdit>
<Prx:PxComboBox ID="cmbPravnaForma" runat="server" AddTableRow="True"></Prx:PxComboBox>
<Prx:PxJSDatePicker ID="edtCREATE_DATE" runat="server" AddTableRow="True" TableEnd="True"></Prx:PxJSDatePicker>
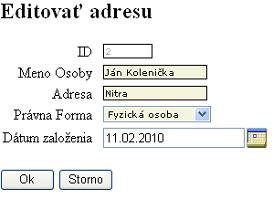
Keď budeme mať property AddTableRow, TableBegin a TableEnd správne nastavené,
potom, by sa nám mali prvky správne zoradiť a zarovnať, viacej na obrázku:

Názov popiskov Caption alebo názvy stĺpcov v gride(Title) môžete zadať centrálne, pri definícii
komponenty PxWebQuery, kde hodnota v hranatých zátvorkách je názov stĺpca:
wquAdresar.Columns["NAME"].Caption = "Priezvisko a Meno";
Zmena popisku komponenty PxEdit (Label):
Zmenu popisku komponenty PxEdit môžeme vykonať, okrem centrálnej definície, nasledujúcim spôsobom:
edtIDADRESAR.Caption = "Main text";
Tu nájdete funkčný príklad s komponentou PxEdit, aj so zdrojovými kódmi.
Tento funkčný príklad na tomto webe, beží pod databázou MySQL 5.0.
Ďalšie články o Px Frameworku:
- PxWebQuery - komponenta pre prácu s databázou Oracle, MS SQL, MySQL, FireBird, Interbase
- PxSuperGrid - komponenta pre priame zobrazenie dát v tabuľke
- PxEdit - komponenta, ktorá slúži na editáciu dát, obdoba komponenty TextBox
- PxComboBox - komponenta, ktorá slúži na výber dát zo zoznamu, obdoba komponenty DropDownList
- PxCheckBox - komponenta, ktorá slúži na zaškrtnutie (select / unselect) hodnoty
- PxDbNavigator - komponenta pre prácu z komponentov PxWebQuery, posúvanie kurzora riadku a pod.
- PxJSDatePicker - komponenta pre zadanie dátumu, postavená na JavaScripte
- PxFlyComboBox - séria comboboxov, zapojených za sebou, vhodný pre prácu zo štruktúrovanými dátami (napr. výber kategórii a podkategórii)
- PxGreatRepeater - komponenta pre zadávanie dát, ktoré sa svojou štruktúrou opakujú, maximálny počet hodnôt je limitovaný
- PxChart - komponenta pre zobrazenie a prácu s grafmi
- PxFilterView - vizuálna komponenta pre filtrovanie obsahu dát tabuľky v komponente PxWebQuery
- PxUploader - komponenta na nahrávanie binárnych a textových súborov na server
- PxDbPopUp - komponenta pre načítanie dát z komponenty PxWebQuery a ich zobrazenie a výber v prehľadnej tabuľke
- PxCheckBoxList - komponenta pre zobrazenie a výber hodnôt zo zoznamu
- PxRadioButtonList - komponenta pre zobrazenie a výber hodnoty zo zoznamu
- PxLogin - komponenta pre autorizáciu a prihlásenie sa do aplikácie
- PxSpeedButton - varianta tlačítka s obrázkom a textom
- Načítanie dát z databázy Oracle, MS SQL, MySQL, FireBird, Interbase pomocou komponenty PxWebQuery
- Programové vkladanie nového riadku do databázy pomocou komponenty PxWebQuery
- Načítanie hodnôt z komponenty PxWebQuery cez cyklus while
- Vyhľadávanie riadku v komponente PxWebQuery, podľa zadanej hodnoty a názvu stĺpca v ktorom sa má vyhľadávať
- Procedúra ReOpen komponenty PxWebQuery a znovu načítanie dát do komponenty PxWebQuery
- Udalosti (Eventy) komponenty PxWebQuery
- Vytvorenie nového dynamického stĺpca(field) v tabuľke komponenty PxWebQuery
- Validácia, kontrola zadaných hodnôt prostredníctvom komponenty PxWebQuery a ostatných vizuálnych komponent(PxEdit, PxComboBox a atď.)
- Nastavenie jazykovej mutácie Px Frameworku
- Zistenie aktuálnej verzie Px Frameworku
Nie je zmyslom, tejto časti webu dopodrobna popisovať prácu s komponentami PxFrameworku, podrobný popis komponent
najdete v manuali, ktorý si môžete stiahnuť tu:
Download manual pre Px Framework

