Články o Px Frameworku:
PxFlyComboBox - séria comboboxov, zapojených za sebou, vhodný pre prácu zo štruktúrovanými dátami (napr. výber kategórii a podkategórii)
Komponenta PxFlyComboBox, slúži na výber hodnoty, pri štruktúrovaných zoznamoch,
najčastejšie použitie býva, keď sa nejaký objekt začleňuje do nejakej kategórie, a podkategórie.
Komponenta PxFlyComboBox sa môže skladať z niekoľkých comboboxov(komponenty
DropDownList), prepojených vzájomne medzi sebou. Týchto comboboxov môže byť ľubovolný
počet, 2 až n. Viac obrázok:

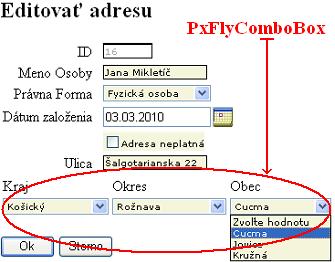
Na obrázku máme vyber názvu obce. Pretože, obcí na Slovensku máme skoro 3000, bolo by dosť
obtiažne vyberať z takéhoto zoznamu. Tu nám uľahčí prácu, komponenta PxFlyComboBox. Pri
výbere konkrétneho krája, sa nám do comboboxu okres, vyfiltrujú len tie okresy, za daný kraj.
Keď si zvolíme konkrétny okres, tak sa nám do comboboxu obcí vyfiltrujú, len obce za daný
zvolení okres.
Naprogramovať, takéto niečo, bohužiaľ nie je jednoduché, ale PxFramework Vám poskytuje rýchle
a lacné riešenie.
Na to, aby Vám komponenta PxFlyComboBox, správne fungovala musíte uvaliť parameter
AddParamFlyComboBox, na danú komponentu PxWebQuery, ktorá bude zobrazovať alebo
pracovať s takto štruktúrovanými dátami. Definícia parametra
AddParamFlyComboBox vyzerá
nasledovne:
wquAdresar.AddParamFlyComboBox("miesto", "idkraj;idokres;idobec",
"idkraj;idokres;idobec", "kraj;okres;obec",
"Obec;Okres", "wquObec", "mvStandard");
Popis Parametrov metódy AddParamFlyComboBox:
C# syntax:
public void
AddParamFlyComboBox(string aFieldName, string aKeyFields,
string aKeyDetailFields, string aValueFields,
string aFieldToView, string aPxWebQueryName,
string aModeToView)
Popis parametrov:
aFieldName - Meno stĺpca, ktorý sa vytvorí ako nový stĺpec v tabuľke na ktorý sa aplikuje metóda
AddParamFlyComboBox, a na ktorý sa potom napája komponenta PxFlyComboBox (toto meno stĺpca musí
byť jedinečne, v tabuľke nesmie existovať stĺpec s týmto menom).
aKeyFields - Hodnota reťazca, do ktorej sa definujú kľúče (Key) stĺpcov hlavnej tabuľky, do ktorých sa pri
editácii komponentou PxFlyComboBox zapisujú Idečka, v našom prípade IdKraja, IdOkresu a IdObce. Tieto
stĺpce sú zapísané v poradí, jeden za druhým, ako sa majú zobraziť v komponente PxFlyComboBox.
Jednotlivé stĺpce sú oddelené bodkočiarkou.
aKeyDetailFields - Hodnota reťazca, do ktorej sa definujú kľúče (Key) stĺpcov tabuľky číselníka, z ktorých sa
pri editácii komponentou PxFlyComboBox vyberajú Idečka, a zapisujú do hlavnej tabuľky. V našom prípade
sa jedná o stĺpce IdKraja, IdOkresu a IdObce. Tieto stĺpce sú zapísané v poradí, jeden za druhým, ako sa majú
zobraziť v komponente PxFlyComboBox. Jednotlivé stĺpce sú oddelené bodkočiarkou.
aValueFields - Hodnota reťazca, do ktorej sa definujú hodnoty (Value) stĺpcov tabuľky číselníka, ktoré sa pri
editácii komponentou PxFlyComboBox zobrazujú v tejto komponente. V našom prípade sa jedná o stĺpce
Kraja, Okresu a Obce. Tieto stĺpce sú zapísané v poradí, jeden za druhým, ako sa majú zobraziť v komponente
PxFlyComboBox. Jednotlivé stĺpce sú oddelené bodkočiarkou.
aFieldToView - Hodnota reťazca, ktorou sa definujú mená stĺpcov, ktoré sú zobrazované v komponente
PxSuperGrid, pod názvom stĺpca aFieldName. Vypis, alebo výčet týchto stĺpcov nemusí byť kompletný. Tieto
stĺpce sú zapísané v poradí, jeden za druhým, ako sa majú zobraziť v komponente PxSuperGrid. Jednotlivé
názvy stĺpcov sú oddelené bodkočiarkou.
aPxWebQueryName - Názov komponenty PxWebQuery, v ktorej je natiahnutý číselník Kraja, Okresu a
Obce. Tento číselník je vytvorený zlúčením troch číselníkov a to v našom prípade číselníkov Ckraj, Cokres,
CObec.
aModeToView - Týmto reťazcom sa definuje zobrazenie dát v komponente PxSuperGrid, v našom prípade
stĺpca zadefinovaného v položke aFieldName. Existujúce módy zobrazenia sú nasledovné:
mvValueBR,
mvNameAndBR a mvNormal.
Pri zadaní reťazca "Obec;Okres" do položky FieldToView, nastavenom móde zobrazenia
mvNormal, bude
zobrazenie v komponente PxSuperGrid vyzerať nasledovne:

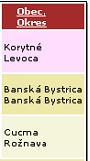
Pri zadaní reťazca "Obec;Okres" do položky FieldToView, nastavenom móde zobrazenia
mvValueBR, bude
zobrazenie v komponente PxSuperGrid vyzerať nasledovne:

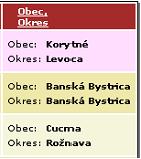
Pri zadaní reťazca "Obec;Okres" do položky FieldToView, nastavenom móde zobrazenia
mvNameAndBR,
bude zobrazenie v komponente PxSuperGrid vyzerať nasledovne:

Pri zadaní reťazca "Obec;Okres;Kraj" do položky FieldToView, nastavenom móde zobrazenia
mvNameAndBR, bude zobrazenie v komponente PxSuperGrid vyzerať nasledovne:

Celkové zobrazenie komponenty PxSuperGrid, pri uvalený parametra
AddParamFlyCombobox na komponentu PxWebQuery bude vyzerať nasledovne:

Ale vráťme sa ku konkrétnemu programovaniu s komponentov PxFlyComboBox, nášmu
príkladu adresára osôb a firiem.
Na to aby sme mohli uvaliť parameter AddParamFlyComboBox na komponentu
wquAdresar, musíme vytvoriť novu komponentu PxWebQuery, a tu nazveme wquObec.
V súbore Adreasar.aspx doplníme túto novú komponentu, a definícia bude vyzerať
nasledovne:
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
Nezabudnime komponentu wquObec, zadefinovať pred komponentou wquAdresar.
Ďalej v súbore Adreasar.aspx.cs načítame dáta do komponenty wquObec, a potom urobíme
prepojenie tejto komponenty s komponentou wquAdresar, cez parameter
AddParamFlyComboBox. Pri definovaný komponenty wquObec, musíme vytvoriť
špeciálny SQL select, do ktorého zlúčime tri tabuľky, a to tabuľky Ckraj, Cokres, CObec.
Tento SQL príkaz vyzerá nasledovne:
select
COBEC.ID_OBEC as IDOBEC, COBEC.NAZOV_OBEC as OBEC,
COBEC.ID_OKRES as IDOKRES, COKRES.NAZOV_OKRES as OKRES,
COBEC.ID_KRAJ as IDKRAJ,CKRAJ.NAZOV_KRAJ as KRAJ
from
COBEC,COKRES,CKRAJ
where
COBEC.ID_OKRES=COKRES.ID_OKRES and
COBEC.ID_KRAJ=CKRAJ.ID_KRAJ
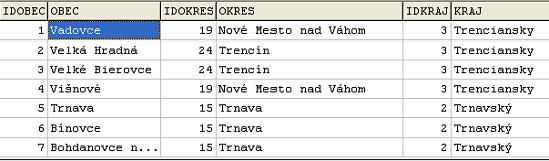
Výsledkom takéhoto SQL príkazu je tabuľka, viz. na obrázku dole:

Z takouto tabuľkou, komponenta PxFlyComboBox vie pracovať pomerne celkom dobre.
A tu v ďalšom máte výpis zdrojového kódu súboru
Adresar.aspx.cs, pre naplnenie dát komponenty
wquObec, a jej prepojenie z komponentou wquAdresar, cez parameter
AddParamFlyComboBox.
protected void Page_Load(object sender, EventArgs e)
{
if ((!IsPostBack) && (wquObec.Active == false))
{
wquObec.ConnectString = "User Id=skodapeter;Password=aa;Data Source=xe;";
wquObec.SQLSelect = @"select COBEC.ID_OBEC as IDOBEC, COBEC.NAZOV_OBEC as OBEC,
COBEC.ID_OKRES as IDOKRES, COKRES.NAZOV_OKRES as OKRES,
COBEC.ID_KRAJ as IDKRAJ,CKRAJ.NAZOV_KRAJ as KRAJ
from
COBEC,COKRES,CKRAJ
where COBEC.ID_OKRES=COKRES.ID_OKRES and
COBEC.ID_KRAJ=CKRAJ.ID_KRAJ";
wquObec.Open();
wquObec.Columns["IDOBEC"].Caption = "Id Obec";
wquObec.Columns["OBEC"].Caption = "Obec";
wquObec.Columns["IDOKRES"].Caption = "Id Okres";
wquObec.Columns["OKRES"].Caption = "Okres";
wquObec.Columns["IDKRAJ"].Caption = "Id Kraj";
wquObec.Columns["KRAJ"].Caption = "Kraj";
}
if ((!IsPostBack)&&(wquAdresar.Active==false))
{
string sSQLText1 = "select IDPravForm as Key, Name as Value from PravForm Order By Value";
wquAdresar.ConnectString = "User Id=skodapeter;Password=aa;Data Source=xe;";
wquAdresar.SQLSelect = @"select idadresar , name, address, idpravnaforma,
create_date, invalid_adress, idkraj,
idokres, idobec from Adresar03";
wquAdresar.AddParamKey("idpravnaforma", "Key", "Value", "Value", "Key", sSQLText1);
wquAdresar.AddParamCheck("invalid_adress", "A", "N", false);
wquAdresar.AddParamFlyComboBox("miesto", "idkraj;idokres;idobec",
"idkraj;idokres;idobec", "kraj;okres;obec",
"Obec;Okres;Kraj", "wquObec", "mvNameAndBR");
wquAdresar.Open();
wquAdresar.Columns["idadresar"].Caption = "ID";
wquAdresar.Columns["name"].Caption = "Meno Osoby";
wquAdresar.Columns["idpravnaforma"].Caption = "Právna Forma";
wquAdresar.Columns["address"].Caption = "Ulica";
wquAdresar.Columns["create_date"].Caption = "Dátum založenia";
wquAdresar.Columns["invalid_adress"].Caption = "Adresa neplatná";
wquAdresar.Columns["miesto"].Caption = "Obec, Okres";
}
else
{
}
grdAdresar.PxDataSource = wquAdresar;
grdAdresar.DataBind();
}
Pokiaľ chceme vo formulári AddAdresar.aspx, chceme použiť komponentu PxFlyComboBox na
editáciu, tak ju v tomto súbore zadefinujeme nasledovne:
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True" TableBegin="True" ></Prx:PxEdit>
<Prx:PxEdit ID="edtName" runat="server" AddTableRow="True" ></Prx:PxEdit>
<Prx:PxComboBox ID="cmbPravnaForma" runat="server" AddTableRow="True" ></Prx:PxComboBox>
<Prx:PxJSDatePicker ID="edtCREATE_DATE" runat="server" AddTableRow="True" ></Prx:PxJSDatePicker>
<Prx:PxCheckBox ID="chkInvalid_Adress" runat="server" AddTableRow="True" ></Prx:PxCheckBox>
<Prx:PxEdit ID="edtADDRESS" runat="server" AddTableRow="True" TableEnd="True"></Prx:PxEdit>
<Prx:PxFlyComboBox ID="fcmbMiesto" runat="server"></Prx:PxFlyComboBox>
V súbore
AddAdresar.aspx.cs prepojíme komponentu PxFlyComboBox s komponentou
wquAdresar, toto prepojenie by malo vyzerať nasledovne:
fcmbMiesto.PxDataSource = wquAdresar;
fcmbMiesto.FieldName = "miesto";
Pri definícii FieldName, treba použiť property ColumnName, a nie ToString(), lebo komponenta
PxFlyComboBox sa nám vo formuláry nezobrazí.
Komponenta PxFlyComboBox nepodporuje zarovnanie a property AddTableRow, TableBegin a
TableEnd, ktoré podporujú ostatné komponenty PxEdit a pod.
Pri definícii v súbore AddAdresar.aspx, nesmieme ešte zabudnúť okrem definovania riadku
komponenty PxFlyComboBox, definovať komponentu wquObec, lebo ak túto zabudneme
definovať, komponenta PxFlyComboBox sa nám vo formuláry
AddAdresar.aspx nezobrazí.
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
Ak sme nastavili všetko tak, ako sme mali, výsledný formulár
AddAdresar.aspx, bude vyzerať
nasledovne:

Popisky v Gride(Title) a popisky v komponente PxFlyComboBox (Caption), sa dajú definovať
centrálne pri definícii komponenty wquObec:
wquObec.Columns["IDOBEC"].Caption = "Id Obec";
wquObec.Columns["OBEC"].Caption = "Obec";
wquObec.Columns["IDOKRES"].Caption = "Id Okres";
wquObec.Columns["OKRES"].Caption = "Okres";
wquObec.Columns["IDKRAJ"].Caption = "Id Kraj";
wquObec.Columns["KRAJ"].Caption = "Kraj";
Tu nájdete funkčný príklad s komponentou PxFlyComboBox, aj so zdrojovými kódmi.
Tento funkčný príklad na tomto webe, beží pod databázou MySQL 5.0.
Ďalšie články o Px Frameworku:
- PxWebQuery - komponenta pre prácu s databázou Oracle, MS SQL, MySQL, FireBird, Interbase
- PxSuperGrid - komponenta pre priame zobrazenie dát v tabuľke
- PxEdit - komponenta, ktorá slúži na editáciu dát, obdoba komponenty TextBox
- PxComboBox - komponenta, ktorá slúži na výber dát zo zoznamu, obdoba komponenty DropDownList
- PxCheckBox - komponenta, ktorá slúži na zaškrtnutie (select / unselect) hodnoty
- PxDbNavigator - komponenta pre prácu z komponentov PxWebQuery, posúvanie kurzora riadku a pod.
- PxJSDatePicker - komponenta pre zadanie dátumu, postavená na JavaScripte
- PxFlyComboBox - séria comboboxov, zapojených za sebou, vhodný pre prácu zo štruktúrovanými dátami (napr. výber kategórii a podkategórii)
- PxGreatRepeater - komponenta pre zadávanie dát, ktoré sa svojou štruktúrou opakujú, maximálny počet hodnôt je limitovaný
- PxChart - komponenta pre zobrazenie a prácu s grafmi
- PxFilterView - vizuálna komponenta pre filtrovanie obsahu dát tabuľky v komponente PxWebQuery
- PxUploader - komponenta na nahrávanie binárnych a textových súborov na server
- PxDbPopUp - komponenta pre načítanie dát z komponenty PxWebQuery a ich zobrazenie a výber v prehľadnej tabuľke
- PxCheckBoxList - komponenta pre zobrazenie a výber hodnôt zo zoznamu
- PxRadioButtonList - komponenta pre zobrazenie a výber hodnoty zo zoznamu
- PxLogin - komponenta pre autorizáciu a prihlásenie sa do aplikácie
- PxSpeedButton - varianta tlačítka s obrázkom a textom
- Načítanie dát z databázy Oracle, MS SQL, MySQL, FireBird, Interbase pomocou komponenty PxWebQuery
- Programové vkladanie nového riadku do databázy pomocou komponenty PxWebQuery
- Načítanie hodnôt z komponenty PxWebQuery cez cyklus while
- Vyhľadávanie riadku v komponente PxWebQuery, podľa zadanej hodnoty a názvu stĺpca v ktorom sa má vyhľadávať
- Procedúra ReOpen komponenty PxWebQuery a znovu načítanie dát do komponenty PxWebQuery
- Udalosti (Eventy) komponenty PxWebQuery
- Vytvorenie nového dynamického stĺpca(field) v tabuľke komponenty PxWebQuery
- Validácia, kontrola zadaných hodnôt prostredníctvom komponenty PxWebQuery a ostatných vizuálnych komponent(PxEdit, PxComboBox a atď.)
- Nastavenie jazykovej mutácie Px Frameworku
- Zistenie aktuálnej verzie Px Frameworku
Nie je zmyslom, tejto časti webu dopodrobna popisovať prácu s komponentami PxFrameworku, podrobný popis komponent
najdete v manuali, ktorý si môžete stiahnuť tu:
Download manual pre Px Framework

