Komponenty Px Frameworku

Firma PROXIMA SOFT sa zaoberá vývojom databázových komponent v jazyku C# pod ASP.NET, vývojová platforma MS Visual Studio.
Jedným zo zdarilých ucelených projektov sú komponenty Px Frameworku. Komponenty Px Frameworku umožňujú
rýchly vývoj databázových aplikácií, v súčasnej dobe pod databázovými servermi, ako sú Oracle, MS SQL, MySQL, FireBird,
InterBase server (pripravujú sa aj ďalšie databázové platformy). Komponenty Px Frameworku sú komponenty RAD, ktoré umožňujú
rýchly vývoj aplikácie, jej rýchlu modifikovateľnosť, ľahkú prehľadnosť zdrojového kódu, a množstvo prijemných a
z automatizovaných procesov, ktoré priaznivo vplývajú na vývoj aplikácie.
Ak chcete pracovať s Px Frameworkom, možete si ho stiahnuť tu:
Download Px Framework
PxWebQuery - komponenta pre prácu s databázou Oracle, MS SQL, MySQL, FireBird, Interbase
Komponenta PxWebQuery je komponentou, ktorá umožňuje rýchlu prácu z databázou, natiahnutie dát z databázy,
ich zobrazenie a úpravu(vkladanie riadku, editovanie a mazanie), prípadné hľadanie a výber dát. Súčasťou komponenty
PxWebQuery je objekt DataTable, do ktorého sa naťahujú dáta, definované SQL príkazom.
V súbore *.aspx sa komponenta PxWebQuery definuje nasledovne:
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
Ak chceme, aby komponenty Px Frameworku boli viditeľné v aspx súboroch, musíme si v hlavičke súboru zadefinovať "Prx" prefix.
Toto vykonáme nasledovne:
<%@ Register TagPrefix="Prx" Namespace="PxControls" Assembly="PxControls" %>
Keď máme toto vykonané, môžeme v súbore *.aspx.cs s komponentou PxWebQuery pracovať nasledovne.
Najprv si do komponenty zadáme ConnectionString a potom SQL príkaz:
wquAdresar.ConnectString = "User Id=adr;Password=aa;Data Source=xe;";
wquAdresar.SQLSelect = "select idadresar, name, address, create_date from Adresar";
Potom cez príkaz "Open", načítame do komponenty dáta z databázy, a môžeme ju pripojiť na komponentu PxSuperGrid,
v ktorej sa zobrazia načítané dáta.
Výpis kompletného zdrojového kódu vidíte ďalej, aj s pripojením na komponentu PxSuperGrid:
protected void Page_Load(object sender, EventArgs e)
{
if ((!IsPostBack)&&(wquAdresar.Active==false))
{
wquAdresar.ConnectString = "User Id=adr;Password=aa;Data Source=xe;";
wquAdresar.SQLSelect = "select idadresar , name, address, create_date from Adresar";
wquAdresar.Open();
}
grdAdresar.PxDataSource = wquAdresar;
grdAdresar.DataBind();
}
PxSuperGrid - komponenta pre priame zobrazenie dát v tabuľke
Komponenta PxSuperGrid slúži na priame zobrazenie dát v tabuľke, prostredníctvom komponenty PxWebQuery.
Pomocou komponenty PxSuperGrid môžete pracovať z dátami nasledovným spôsobom: Môžete vkladať nové riadky,
editovať alebo mazať už existujúce riadky. Ďalej Vám komponenta umožňuje automatické sortovanie a stránkovanie(paging).
Nasledujúci príklad Vám ukáže, ako sa pracuje s komponentou PxSuperGrid. Najprv si dáta z databázy natiahnete
do komponenty PxWebQuery, ktorú otvoríte príkazom Open() a potom túto komponentu nabindujete na komponentu PxSuperGrid.
protected void Page_Load(object sender, EventArgs e)
{
if ((!IsPostBack)&&(wquAdresar.Active==false))
{
wquAdresar.ConnectString = "User Id=adr;Password=aa;Data Source=xe;";
wquAdresar.SQLSelect = "select idadresar , name, address, create_date from Adresar";
wquAdresar.Open();
}
grdAdresar.PxDataSource = wquAdresar;
grdAdresar.DataBind();
}
V súbore *.aspx si zadefinujeme komponetu PxSuperGrid, spolu s komponentou PxWebQuery nasledovne:
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
<Prx:PxSuperGrid ID="grdAdresar" runat="server"
PageSize="4"
PxVisibleButtons="SIDEO">
</Prx:PxSuperGrid>
Ak chcete zmeniť popisok v tabuľke PxSuperGridu(Title), môžete to vykonať zápisom nasledujúceho kódu v súbore *.aspx.cs,
priradeným do komponenty PxWebQuery, property Caption.
wquAdresar.Columns["NAME"].Caption = "Priezvisko a Meno";
Ak chceme meniť zobrazenie tlačítok v PxSuperGride(ich zobrazenie alebo skrytie), použijeme property PxVisibleButtons
komponenty PxSuperGridu.
grdAdresar.PxVisibleButtons="SIDEO";
Tu v ďalšom je popísaná legenda, podľa ktorej sa zobrazujú jednotlivé tlačítka, pokiaľ je tam zapísané nejaké písmeno,
tak sa v PxSuperGride, zobrazí príslušné tlačítko:
S - select, výber riadku
I - insert, zadanie, alebo vloženie nového riadku
E - editovanie už existujúceho riadku
D - mazanie už existujúceho riadku
O - otvorenie informačného formulára
Hore popísané tlačítka, ktoré používa komponenta PxSuperGrid, vyzerajú nasledovne:
 | - toto tlačítko slúži na editáciu, už existujúceho riadku
|
 | - toto tlačítko slúži na mazanie existujúceho riadku
|
 | - toto tlačítko slúži na selekciu, výber riadku
|
 | - toto tlačítko slúži pre zavolanie informačného formulára, prevažne sa využíva na zobrazenie detailu daného riadku
|
 - toto tlačítko slúži na pridávanie nového riadku - toto tlačítko slúži na pridávanie nového riadku
|
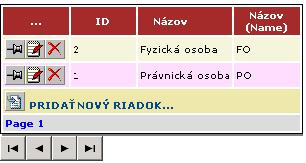
Obrázok komponenty PxSuperGridu:

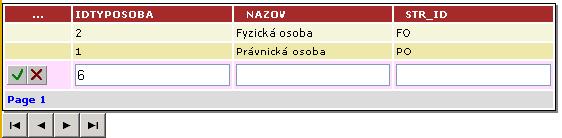
Obrázok komponenty PxSuperGridu, v stave editácie:

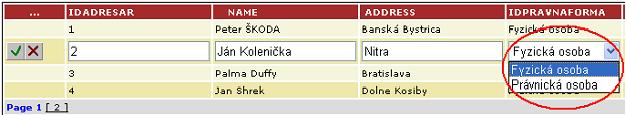
Obrázok komponenty PxSuperGridu, v stave editácie, keď je ku komponente PxWebQuery pripojený číselník cez metódu AddParamKey:

Komponenta PxSuperGrid(ale aj PxEdit, PxComboBox, PxFlyComboBox, PxJSDatePicker a pod.)
obsahuje a podporuje automatickú a doplnkovú validáciu. Ak stĺpec tabuľky, ktorý
je pripojený na komponentu PxSuperGrid je typu string, je automaticky prevádzaná
validácia dĺžky reťazca, ak je typu int, validuje sa či bolo zadané celé číslo,
ak je typu date, validuje sa či bol zadaný validný dátum a pod. Viac o automatickej
a doplnkovej validácii sa dočítate v druhej časti knihy.
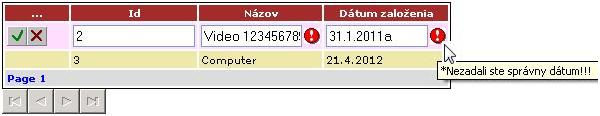
Na obrázku je príklad, kde sme zadali reťazec, ktorý svojou dĺžkou presahoval
dĺžku reťazca stanoveného v databáze. Ďalej sme zadali dátum, ktorý nebol správny.

Keď nabehneme kurzorom myši nad ikonku s výkričníkom, bublinová nápoveda nám
vypíše chybovú hlášku chyby, ktorá spôsobila zastavenie ukladania. V tomto
prípade nebol zadaný správny dátum.
Ďalšie články o Px Frameworku:
- PxWebQuery - komponenta pre prácu s databázou Oracle, MS SQL, MySQL, FireBird, Interbase
- PxSuperGrid - komponenta pre priame zobrazenie dát v tabuľke
- PxEdit - komponenta, ktorá slúži na editáciu dát, obdoba komponenty TextBox
- PxComboBox - komponenta, ktorá slúži na výber dát zo zoznamu, obdoba komponenty DropDownList
- PxCheckBox - komponenta, ktorá slúži na zaškrtnutie (select / unselect) hodnoty
- PxDbNavigator - komponenta pre prácu z komponentov PxWebQuery, posúvanie kurzora riadku a pod.
- PxJSDatePicker - komponenta pre zadanie dátumu, postavená na JavaScripte
- PxFlyComboBox - séria comboboxov, zapojených za sebou, vhodný pre prácu zo štruktúrovanými dátami (napr. výber kategórii a podkategórii)
- PxGreatRepeater - komponenta pre zadávanie dát, ktoré sa svojou štruktúrou opakujú, maximálny počet hodnôt je limitovaný
- PxLabel - komponenta pre zobrazenie dát
- PxChart - komponenta pre zobrazenie a prácu s grafmi
- PxFilterView - vizuálna komponenta pre filtrovanie obsahu dát tabuľky v komponente PxWebQuery
- PxUploader - komponenta na nahrávanie binárnych a textových súborov na server
- PxDbPopUp - komponenta pre načítanie dát z komponenty PxWebQuery a ich zobrazenie a výber v prehľadnej tabuľke
- PxCheckBoxList - komponenta pre zobrazenie a výber hodnôt zo zoznamu
- PxRadioButtonList - komponenta pre zobrazenie a výber hodnoty zo zoznamu
- PxLogin - komponenta pre autorizáciu a prihlásenie sa do aplikácie
- PxSpeedButton - varianta tlačítka s obrázkom a textom
- Načítanie dát z databázy Oracle, MS SQL, MySQL, FireBird, Interbase pomocou komponenty PxWebQuery
- Programové vkladanie nového riadku do databázy pomocou komponenty PxWebQuery
- Načítanie hodnôt z komponenty PxWebQuery cez cyklus while
- Vyhľadávanie riadku v komponente PxWebQuery, podľa zadanej hodnoty a názvu stĺpca v ktorom sa má vyhľadávať
- Procedúra ReOpen komponenty PxWebQuery a znovu načítanie dát do komponenty PxWebQuery
- Udalosti (Eventy) komponenty PxWebQuery
- Vytvorenie nového dynamického stĺpca(field) v tabuľke komponenty PxWebQuery
- Validácia, kontrola zadaných hodnôt prostredníctvom komponenty PxWebQuery a ostatných vizuálnych komponent(PxEdit, PxComboBox a atď.)
- Nastavenie jazykovej mutácie Px Frameworku
- Zistenie aktuálnej verzie Px Frameworku
Nie je zmyslom, tejto časti webu dopodrobna popisovať prácu s komponentami PxFrameworku, podrobný popis komponent
najdete v manuali, ktorý si môžete stiahnuť tu:
Download manual pre Px Framework

