Články o Px Frameworku:
PxLabel - komponenta pre zobrazenie dát
Komponenta PxLabel slúži na zobrazenie dát prostredníctvom komponenty PxWebQuery. Dole na
obrázku je jej zobrazenie:

Komponenta PxLabel sa skladá z dvoch labelov, viac schéma dole:
Label + Label
Prvý label slúži ako popisok(Caption), do druhého labelu sa zadáva hodnota(Value), respektíve sa
pri prepojení automaticky načíta z komponenty PxWebQuery.
Pokiaľ chceme pracovať s komponentou PxLabel, musíme si ju v súbore InfoAdresar.aspx
zadefinovať nasledovne:
<Prx:PxLabel ID="lblText" runat="server" AddTableRow="True" ></Prx:PxLabel>
V súbore InfoAdresar.aspx.cs pripojíme komponentu PxLabel na komponentu PxWebQuery
nasledovným spôsobom:
lblText.PxDataSource = wquAdresar;
lblText.FieldName = "TEXT";
Na zarovnanie komponenty sa opäť používajú property AddTableRow, TableBegin a TableEnd,
ktoré sú dobre popísané a rozobrané v časti kde je popísaná komponenta PxEdit.
Názov popiskov Caption, alebo názvy stĺpcov v gride(Title) môžete zadať centrálne, pri definícii
komponenty PxWebQuery, kde hodnota v hranatých zátvorkách je názov stĺpca:
wquAdresar.Columns["Text"].Caption = "Text";
Zmena popisku komponenty PxLabel:
Zmenu popisku komponenty PxLabel, okrem centrálnej definície, môžeme vykonať nasledujúcim
spôsobom:
lblText.Caption = "Text";
V ďalšom si uvedieme príklad z komponentou PxLabel. Vytvoríme si nový formulár z názvom
"InfoAdresar", a vzniknú nám dva súbory, a to "InfoAdresar.aspx" a "InfoAdresar.aspx.cs".
Ešte pred tým než začneme programovať z novo vytvoreným formulárom, si v už vytvorenom
fomuláry "Adresar.aspx" doplníme property do komponenty PxSuperGrid, a to nasledovne:
PxInfoFormName="InfoAdresar.aspx"
Definícia komponenty PxSuperGrid, potom bude vyzerať nasledovne:
<Prx:PxSuperGrid ID="grdAdresar" runat="server"
PageSize="4"
PxEditFormName="AddAdresar.aspx"
PxInfoFormName="InfoAdresar.aspx"
PxVisibleButtons="SIDEO">
<SelectedItemStyle BackColor="#ffddff" />
</Prx:PxSuperGrid>
Property
PxInfoFormName, nám zabezpečí, že po kliknutí na tlačítko

, ktoré tomu prislúcha v
komponente PxSuperGridu, sa nám zavolá formulár "InfoAdresar.aspx". Po stlačení tohto tlačítka
sa nám tiež automaticky nastaví kurzor v komponente PxWebQuery. Potom nám stačí napojiť
komponenty PxLabel vo formuláry "InfoAdresar.aspx" a bude sa nám automaticky zobrazovať
aktuálny riadok komponenty PxWebQuery, v komponentách PxLabel. Teda definícia celého
formulára v súbore "InfoAdresar.aspx", bude vyzerať nasledovne:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="InfoAdresar.aspx.cs" Inherits="InfoAdresar" %>
<%@ Register TagPrefix="Prx" Namespace="PxControls" Assembly="PxControls" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>PxLabel Component</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
<asp:Label ID="lblAddEditPanel" Font-Size="18pt" Font-Bold="true" runat="server" Text="Label"></asp:Label>
<br /><br />
<Prx:PxLabel ID="lblIDADRESAR" runat="server" AddTableRow="True" TableBegin="True" ></Prx:PxLabel>
<Prx:PxLabel ID="lblName" runat="server" AddTableRow="True" ></Prx:PxLabel>
<Prx:PxLabel ID="lblPravnaForma" runat="server" AddTableRow="True" ></Prx:PxLabel>
<Prx:PxLabel ID="lblCREATE_DATE" runat="server" AddTableRow="True" ></Prx:PxLabel>
<Prx:PxLabel ID="lblInvalid_Adress" runat="server" AddTableRow="True" ></Prx:PxLabel>
<Prx:PxLabel ID="lblADDRESS" runat="server" AddTableRow="True" TableEnd="True"></Prx:PxLabel>
<Prx:PxFlyComboBox ID="fcmbMiesto" runat="server"></Prx:PxFlyComboBox>
<br />
<Prx:PxGreatRepeater ID="gtrTelefon" runat="server"></Prx:PxGreatRepeater>
<br />
<Prx:PxGreatRepeater ID="gtrFax" runat="server"></Prx:PxGreatRepeater>
<br />
<br />
<asp:Button ID="btnClose" runat="server" Text="Zavrieť" onclick="ButtonClose_Click" />
</div>
</form>
</body>
</html>
V súbore "InfoAdresar.aspx.cs" prepojíme komponenty PxLabel, s komponentou PxWebQuery
nasledovne:
protected void Page_Load(object sender, EventArgs e)
{
lblAddEditPanel.Text = "Detail adresy";
lblIDADRESAR.PxDataSource = wquAdresar;
lblIDADRESAR.FieldName = "IDADRESAR";
lblName.PxDataSource = wquAdresar;
lblName.FieldName = "NAME";
lblADDRESS.PxDataSource = wquAdresar;
lblADDRESS.FieldName = "ADDRESS";
lblPravnaForma.PxDataSource = wquAdresar;
lblPravnaForma.FieldName = "idpravnaforma";
lblCREATE_DATE.PxDataSource = wquAdresar;
lblCREATE_DATE.FieldName = "CREATE_DATE";
lblInvalid_Adress.PxDataSource = wquAdresar;
lblInvalid_Adress.FieldName = "Invalid_Adress";
fcmbMiesto.PxDataSource = wquAdresar;
fcmbMiesto.FieldName = "miesto";
gtrTelefon.PxDataSource = wquAdresar;
gtrTelefon.FieldName = "Telefon";
gtrFax.PxDataSource = wquAdresar;
gtrFax.FieldName = "Fax";
}
protected void ButtonClose_Click(object sender, EventArgs e)
{
this.Response.Redirect("~/Adresar.aspx");
}
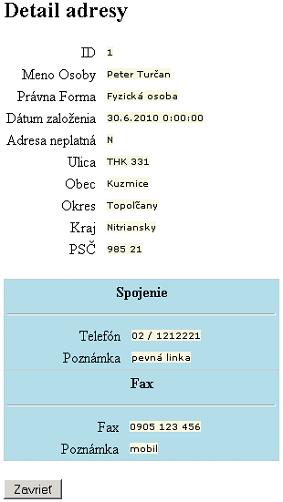
Po správnom zapojení všetkých komponent, by nám formulár InfoAdresar.aspx, mal ukázať nasledujúci výstupní formulár:

Tu nájdete funkčný príklad s komponentou PxLabel vo formuláry
InfoAdresar.aspx, aj so zdrojovými kódmi.
Tento funkčný príklad na tomto webe, beží pod databázou MySQL 5.0.
Ďalšie články o Px Frameworku:
- PxWebQuery - komponenta pre prácu s databázou Oracle, MS SQL, MySQL, FireBird, Interbase
- PxSuperGrid - komponenta pre priame zobrazenie dát v tabuľke
- PxEdit - komponenta, ktorá slúži na editáciu dát, obdoba komponenty TextBox
- PxComboBox - komponenta, ktorá slúži na výber dát zo zoznamu, obdoba komponenty DropDownList
- PxCheckBox - komponenta, ktorá slúži na zaškrtnutie (select / unselect) hodnoty
- PxDbNavigator - komponenta pre prácu z komponentov PxWebQuery, posúvanie kurzora riadku a pod.
- PxJSDatePicker - komponenta pre zadanie dátumu, postavená na JavaScripte
- PxFlyComboBox - séria comboboxov, zapojených za sebou, vhodný pre prácu zo štruktúrovanými dátami (napr. výber kategórii a podkategórii)
- PxGreatRepeater - komponenta pre zadávanie dát, ktoré sa svojou štruktúrou opakujú, maximálny počet hodnôt je limitovaný
- PxChart - komponenta pre zobrazenie a prácu s grafmi
- PxFilterView - vizuálna komponenta pre filtrovanie obsahu dát tabuľky v komponente PxWebQuery
- PxUploader - komponenta na nahrávanie binárnych a textových súborov na server
- PxDbPopUp - komponenta pre načítanie dát z komponenty PxWebQuery a ich zobrazenie a výber v prehľadnej tabuľke
- PxCheckBoxList - komponenta pre zobrazenie a výber hodnôt zo zoznamu
- PxRadioButtonList - komponenta pre zobrazenie a výber hodnoty zo zoznamu
- PxLogin - komponenta pre autorizáciu a prihlásenie sa do aplikácie
- PxSpeedButton - varianta tlačítka s obrázkom a textom
- Načítanie dát z databázy Oracle, MS SQL, MySQL, FireBird, Interbase pomocou komponenty PxWebQuery
- Programové vkladanie nového riadku do databázy pomocou komponenty PxWebQuery
- Načítanie hodnôt z komponenty PxWebQuery cez cyklus while
- Vyhľadávanie riadku v komponente PxWebQuery, podľa zadanej hodnoty a názvu stĺpca v ktorom sa má vyhľadávať
- Procedúra ReOpen komponenty PxWebQuery a znovu načítanie dát do komponenty PxWebQuery
- Udalosti (Eventy) komponenty PxWebQuery
- Vytvorenie nového dynamického stĺpca(field) v tabuľke komponenty PxWebQuery
- Validácia, kontrola zadaných hodnôt prostredníctvom komponenty PxWebQuery a ostatných vizuálnych komponent(PxEdit, PxComboBox a atď.)
- Nastavenie jazykovej mutácie Px Frameworku
- Zistenie aktuálnej verzie Px Frameworku
Nie je zmyslom, tejto časti webu dopodrobna popisovať prácu s komponentami PxFrameworku, podrobný popis komponent
najdete v manuali, ktorý si môžete stiahnuť tu:
Download manual pre Px Framework

