Články o Px Frameworku:
PxSpeedButton - vytvorenie transparentného obrázku v Gimpe
Vytvorenie transparentného obrázku pre komponentu PxSpeedButton - odobratie niektorých častí okrajových v GIMPE.
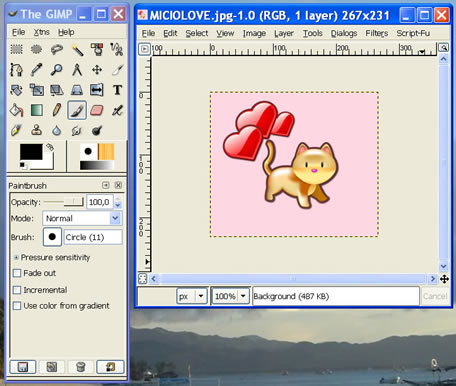
KROK 1 - otvorenie obrázku v Gimpe, s ktorým chceme pracovať

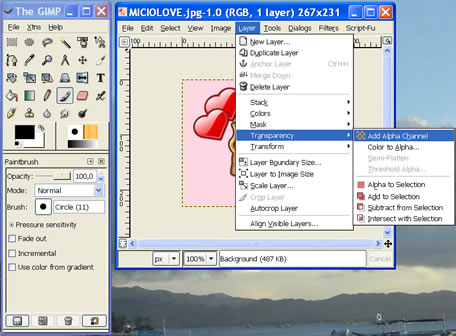
KROK 2 - Zadať alpha channel (transparentná vrstva), klikneme na menu > LAYER > TRANSPARENCY > ADD ALPHA CHANNEL

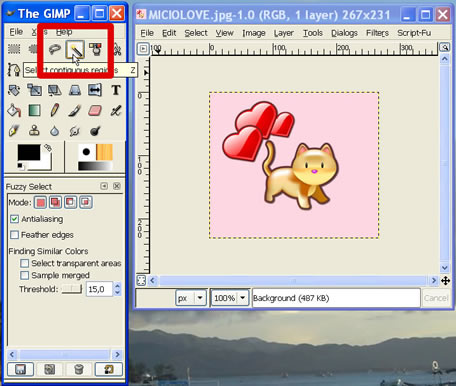
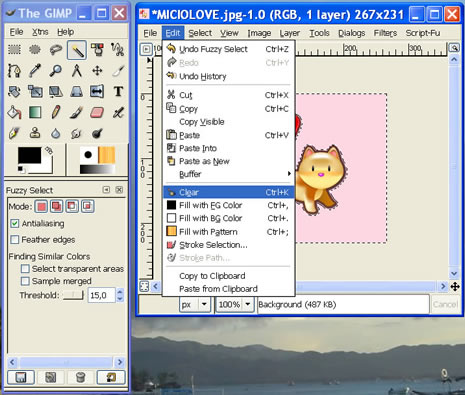
KROK 3 - vyberieme "fuzzy selector" - a s ním klikneme na oblasť, ktoru chceme urobiť transparentnou

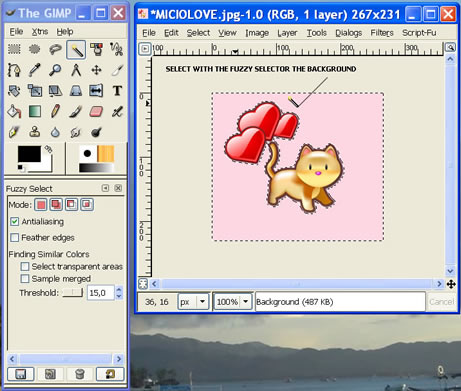
klikneme na oblasť, ktorá bude transparentná

KROK 4 - zmazanie vybranej oblasti, vykonáme kliknutím na menu EDIT > CLEAR (CTRL + K)

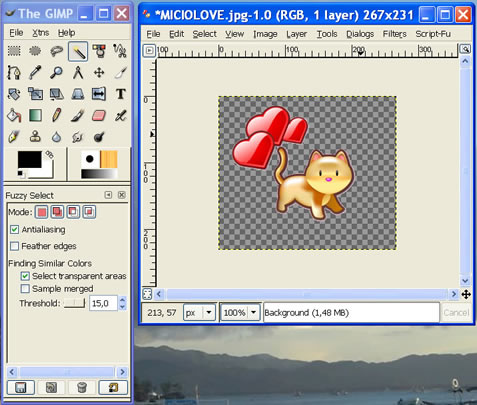
KROK 5 - teraz má Váš obrázok transparentú podstavu a teraz môžete uložiť obrázok do formátov, ktoré podporujú transparentný okraj, a to sú GIF alebo PNG

Práca je hotová !!! Teraz už ste majstrom pri vytváraní transparentnosti, viete už urobiť zložitejšiu prácu v Gimpe !
Ďalšie články o Px Frameworku:
- PxWebQuery - komponenta pre prácu s databázou Oracle, MS SQL, MySQL, FireBird, Interbase
- PxSuperGrid - komponenta pre priame zobrazenie dát v tabuľke
- PxEdit - komponenta, ktorá slúži na editáciu dát, obdoba komponenty TextBox
- PxComboBox - komponenta, ktorá slúži na výber dát zo zoznamu, obdoba komponenty DropDownList
- PxCheckBox - komponenta, ktorá slúži na zaškrtnutie (select / unselect) hodnoty
- PxDbNavigator - komponenta pre prácu z komponentov PxWebQuery, posúvanie kurzora riadku a pod.
- PxJSDatePicker - komponenta pre zadanie dátumu, postavená na JavaScripte
- PxFlyComboBox - séria comboboxov, zapojených za sebou, vhodný pre prácu zo štruktúrovanými dátami (napr. výber kategórii a podkategórii)
- PxGreatRepeater - komponenta pre zadávanie dát, ktoré sa svojou štruktúrou opakujú, maximálny počet hodnôt je limitovaný
- PxChart - komponenta pre zobrazenie a prácu s grafmi
- PxFilterView - vizuálna komponenta pre filtrovanie obsahu dát tabuľky v komponente PxWebQuery
- PxUploader - komponenta na nahrávanie binárnych a textových súborov na server
- PxDbPopUp - komponenta pre načítanie dát z komponenty PxWebQuery a ich zobrazenie a výber v prehľadnej tabuľke
- PxCheckBoxList - komponenta pre zobrazenie a výber hodnôt zo zoznamu
- PxRadioButtonList - komponenta pre zobrazenie a výber hodnoty zo zoznamu
- PxLogin - komponenta pre autorizáciu a prihlásenie sa do aplikácie
- PxSpeedButton - varianta tlačítka s obrázkom a textom
- Načítanie dát z databázy Oracle, MS SQL, MySQL, FireBird, Interbase pomocou komponenty PxWebQuery
- Programové vkladanie nového riadku do databázy pomocou komponenty PxWebQuery
- Načítanie hodnôt z komponenty PxWebQuery cez cyklus while
- Vyhľadávanie riadku v komponente PxWebQuery, podľa zadanej hodnoty a názvu stĺpca v ktorom sa má vyhľadávať
- Procedúra ReOpen komponenty PxWebQuery a znovu načítanie dát do komponenty PxWebQuery
- Udalosti (Eventy) komponenty PxWebQuery
- Vytvorenie nového dynamického stĺpca(field) v tabuľke komponenty PxWebQuery
- Validácia, kontrola zadaných hodnôt prostredníctvom komponenty PxWebQuery a ostatných vizuálnych komponent(PxEdit, PxComboBox a atď.)
- Nastavenie jazykovej mutácie Px Frameworku
- Zistenie aktuálnej verzie Px Frameworku
Nie je zmyslom, tejto časti webu dopodrobna popisovať prácu s komponentami PxFrameworku, podrobný popis komponent
najdete v manuali, ktorý si môľete stiahnuť tu:
Download manual pre Px Framework

