Články o Px Frameworku:
PxDbPopUp - komponenta pre načítanie dát z komponenty PxWebQuery
a ich zobrazenie v prehľadnej tabuľke, výber hodnoty v tabuľke a jej následne
zapísanie do editačného prvku, napr. PxEdit, TextBox, PxComboBox apod.
Komponenta PxDbPopUp nám slúži na načítanie obsahu dát z komponenty PxWebQuery,
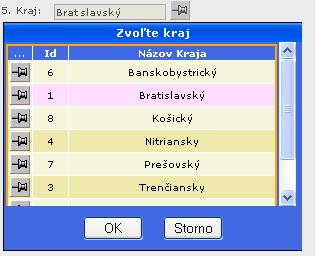
a ich zobrazenie v prehľadnom PopUp okienku.V tomto PopUp okienku si môžeme zvoliť
konkrétny riadok tabuľky, a prenesenie jeho hodnoty, konkrétneho stĺpca po stlačený
tlačítka Ok do editačného prvku, ako je napr. PxEdit, TextBox, ComboBox a pod.
PopUp okienko, nie je riešené cez vyskakovacie PopUp okienko JavaScriptu ale je to
jednoduchý tág DIV do ktorého sa premieta obsah okienka, takže táto komponenta
je značne rýchla. To ako vyzerá výsledné PopUp okienko, uvidíte, viac obrázok dole:

V súbore *.aspx sa komponenta PxDbPopUp definuje nasledovne:
<Prx:PxDbPopUp ID="dbpKraj" runat="server" /><BR />
Takto zadefinovaná komponenta PxDbPopUp sa nám vo výstupnom formulári zobrazí
ako tlačítko, na ktoré keď klikneme, otvorí sa nám PopUp okienko. Obrázok tlačítka
komponenty PxDbPopUp, môžete vidieť, viac obrázok dole:

Keď máme toto vykonané, môžeme v súbore *.aspx.cs s komponentou PxDbPopUp
pracovať nasledovne. Do property Caption, komponenty PxDbPopUp zadáme názov
titulku PopUp okienka a do propery PxDataSource sa priradí konkrétna
komponenta PxWebQuery, z ktorej sú načítané dáta do prehľadnej tabuľky komponenty PxDbPopUp.
Property VisibleFields slúží na redukciu počtu zobrazených stĺpcov v okienku a samozrejme,
poradie zapísaných stĺpcov sa premietne do poradia stĺpcov, ako sú zobrazené
v komponente PxDbPopUp. Viac, výpis zdrojového kódu dole:
dbpKraj.Caption = "Zvoľte kraj";
dbpKraj.VisibleFields = "IDKR;NAZKR";
dbpKraj.PxDataSource = wquKraj;
Veľkosť PopUp okienka môžeme ovládať cez property Width a Height, viac príklad dole:
dbpKraj.Width = 300;
dbpKraj.Height = 200;
Pozíciu PopUp okienka vo formulári si môžete nastaviť cez property Top a Left, viac príklad dole:
dbpKraj.Top = 200;
dbpKraj.Left = 200;
Komponentu PxDbPopUp, vlastne jej tlačítko, obyčajne umiestňujeme za komponentov
PxEdit, TextBox a pod. Pri výbere konkrétneho riadku, sa nám obsah zvolené stĺpca,
pri stalčený tlačítka "Ok" prenesie do asociovaného editačného prvku, ktorý môže
byť napríklad komponenta PxEdit, alebo komponenta PxComboBox.
Viac obrázok dole:

Konkrétny editačný prvok PxEdit, TextBox a pod. môžeme prepojiť z komponentou PxDbPopUp, nasledujúcim spôsobom.
Cez property OutKomponentName, kde zadávame hodnotu vlastnosti ID editačného prvku komponent ako PxEdit, TextBox a pod.
Do property OutFieldName zadávame meno, názov stĺca z ktorého sa nám vyberie vyselektovaná hodnota daného riadku.
dbpKraj.OutKomponentName = edtKraj;
dbpKraj.OutFieldName = "NAZKR";
Tu v ďalšom nájdete výpis kompletného zdrojového kódu pre súbor *.aspx.
<Prx:PxWebQuery ID="wquKraj" runat="server" Value="wquKraj"/>
<Prx:PxEdit ID="edtKraj" runat="server"></Prx:PxEdit>
<Prx:PxDbPopUp ID="dbpKraj" runat="server" />
A tu je ďalej výpis zdrojového kódu pre súbor *.aspx.cs, z kompletným načítaným
dát do komponenty PxWebQuery v metóde "Page_Load()" daného formulára.
protected void Page_Load(object sender, EventArgs e)
{
if ((wquKraj.Active == false))
{
wquKraj.ConnectString = AppConst.ConnectString;
wquKraj.SQLSelect = "select IDKR, NAZKR, SKR from KRAJ order by NAZKR ";
wquKraj.Open();
wquKraj.Columns["IDKR"].Caption = "Id";
wquKraj.Columns["NAZKR"].Caption = "Názov Kraja";
}
else
{
}
dbpKraj.Caption = "Zvoľte kraj";
dbpKraj.VisibleFields = "IDKR;NAZKR";
dbpKraj.PxDataSource = wquKraj;
dbpKraj.Width = 300;
dbpKraj.Height = 200;
dbpKraj.OutKomponentName = edtKraj;
dbpKraj.OutFieldName = "NAZKR";
}
Vzhľadom na to, že komponenta PxDbPopUp je postavená na JavaScripte, je ju
možné použiť len na načítanie maximálneho počtu riadkov, okolo 1000. Ak by ste
chceli načítať tabuľky, z väčším počtom riadkov, v takomto prípade je lepšie
podeliť zobrazenie väčšej tabuľky do skupín a potom si cez komponentu DropDownList
vyberať dáta za danú skupinu.
Na to aby sme mohli vyberať dáta podľa skupiny, musíme zadefinovať field, stĺpec
podľa ktorého budeme filtrovať dáta. Tu dole uvádzame príklad za tabuľku obcí,
kde počet obcí prekračuje kritický limit komponenty PxDbPopUp. Takže obce budú
filtrované podľa okresu. Viac zdrojový kód dole, kde do property SelectFieldName,
zadáme názov stĺpca okresu a do property CaptionSelectField, zadáme popisok
DropDownListu, v ktorom si budeme vyberať daný okres.
dbpObec.Caption = "Zvoľte Obec";
dbpObec.VisibleFields = "KODOB;NAZOBCE;NAZOKS";
dbpObec.PxDataSource = wquUTJF;
dbpObec.Width = 500;
dbpObec.Height = 350;
dbpObec.OutKomponentName = edtObec;
dbpObec.OutFieldName = "NAZOBCE";
dbpObec.SelectFieldName = "NAZOKS";
dbpObec.CaptionSelectField = "Zvoľte Okres:";
Viac obrázok dole:

Cez DropDownList "Zvoľte Okres", si vyfiltrujete obce za daný okres a potom kliknutím
na daný riadok a potvrdeným tlačítka "Ok" vyberiete danú obec.
Niekedy nám komponenta PxDbPopUp nevie priradiť hodnotu do editačného prvku,
aj keď sme do property OutKomponentName zadali správne ID editačnej komponenty.
Vtedy je vhodné otvoriť si výslednú stránku a pozrieť si jej zdrojový kód, a tam
nájsť skutočné meno (Name) komponenty editačneho prvku. Obzvlášt pokiaľ sa komponenta
nachádza v UpdatePanely, komponenta PxDbPopUp si ho nevie zistiť, preto je potrebné
pozrieť sa do zdrojového kódu, aké meno bolo pridelené komponente behovým prostredím ASP.NET.
Potom toto meno zadáme do property OutKomponentName, ako reťazec.
Viac príklad dole:
dbpKraj.OutKomponentName = "ctl00_cphContent_edtNazKraj";
dbpKraj.OutFieldName = "NAZKR";
Tu nájdete funkčný príklad s komponentou PxUploader, aj so zdrojovými kódmi.
Tento funkčný príklad na tomto webe, beží pod databázou MySQL 5.0.
Ďalšie články o Px Frameworku:
- PxWebQuery - komponenta pre prácu s databázou Oracle, MS SQL, MySQL, FireBird, Interbase
- PxSuperGrid - komponenta pre priame zobrazenie dát v tabuľke
- PxEdit - komponenta, ktorá slúži na editáciu dát, obdoba komponenty TextBox
- PxComboBox - komponenta, ktorá slúži na výber dát zo zoznamu, obdoba komponenty DropDownList
- PxCheckBox - komponenta, ktorá slúži na zaškrtnutie (select / unselect) hodnoty
- PxDbNavigator - komponenta pre prácu z komponentov PxWebQuery, posúvanie kurzora riadku a pod.
- PxJSDatePicker - komponenta pre zadanie dátumu, postavená na JavaScripte
- PxFlyComboBox - séria comboboxov, zapojených za sebou, vhodný pre prácu zo štruktúrovanými dátami (napr. výber kategórii a podkategórii)
- PxGreatRepeater - komponenta pre zadávanie dát, ktoré sa svojou štruktúrou opakujú, maximálny počet hodnôt je limitovaný
- PxChart - komponenta pre zobrazenie a prácu s grafmi
- PxFilterView - vizuálna komponenta pre filtrovanie obsahu dát tabuľky v komponente PxWebQuery
- PxUploader - komponenta na nahrávanie binárnych a textových súborov na server
- PxDbPopUp - komponenta pre načítanie dát z komponenty PxWebQuery a ich zobrazenie a výber v prehľadnej tabuľke
- PxCheckBoxList - komponenta pre zobrazenie a výber hodnôt zo zoznamu
- PxRadioButtonList - komponenta pre zobrazenie a výber hodnoty zo zoznamu
- PxLogin - komponenta pre autorizáciu a prihlásenie sa do aplikácie
- PxSpeedButton - varianta tlačítka s obrázkom a textom
- Načítanie dát z databázy Oracle, MS SQL, MySQL, FireBird, Interbase pomocou komponenty PxWebQuery
- Programové vkladanie nového riadku do databázy pomocou komponenty PxWebQuery
- Načítanie hodnôt z komponenty PxWebQuery cez cyklus while
- Vyhľadávanie riadku v komponente PxWebQuery, podľa zadanej hodnoty a názvu stĺpca v ktorom sa má vyhľadávať
- Procedúra ReOpen komponenty PxWebQuery a znovu načítanie dát do komponenty PxWebQuery
- Udalosti (Eventy) komponenty PxWebQuery
- Vytvorenie nového dynamického stĺpca(field) v tabuľke komponenty PxWebQuery
- Validácia, kontrola zadaných hodnôt prostredníctvom komponenty PxWebQuery a ostatných vizuálnych komponent(PxEdit, PxComboBox a atď.)
- Nastavenie jazykovej mutácie Px Frameworku
- Zistenie aktuálnej verzie Px Frameworku
Nie je zmyslom, tejto časti webu dopodrobna popisovať prácu s komponentami PxFrameworku, podrobný popis komponent
najdete v manuali, ktorý si môľete stiahnuť tu:
Download manual pre Px Framework

