Components of Px Framework:
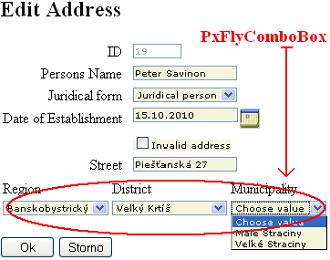
PxFlyComboBox - set of the consecutively linked comboboxes,
suitable for the work with structured data (for example: selection of category and subcategory)
The PxFlyComboBox component serves for value selection in case of structured lists, it is mostly used
when an object is integrated into a category and subcategory. The PxFlyComboBox component may consist
of several mutually related comboboxes (DropDownList components).
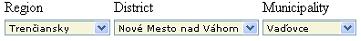
There can be an optional number of such comboboxes - from 2 to n. See the picture below:

The picture shows selection of the name of the municipality. Since there are nearly 3000 municipalities in Slovakia,
it would have been difficult to choose from such list. The PxFlyComboBox component shall save the labour here.
When the particular region is selected, only districts filtered for the given region shall be displayed in
the combobox "district". When the certain district is chosen, only municipalities filtered for the given
district shall be displayed in the combobox.
However it is quite difficult to program such thin,
but the PxFramework provides quick and cheap solution.
For the correct functioning of the PxFlyComboBox component, it is necessary to apply the
AddParamFlyComboBox
parameter to the given PxWebQuery component, which shall display or work with such structured data.
The definition of the AddParamFlyComboBox parameter is as follows:
wquAdresar.AddParamFlyComboBox("miesto", "idkraj;idokres;idobec",
"idkraj;idokres;idobec", "kraj;okres;obec",
"Obec;Okres", "wquObec", "mvStandard");
Description of the parameters of the AddParamFlyComboBox method:
C# syntax:
public void
AddParamFlyComboBox(string aFieldName, string aKeyFields,
string aKeyDetailFields, string aValueFields,
string aFieldToView, string aPxWebQueryName,
string aModeToView)
Description of the parameters:
aFieldName - Name of the column, which is created as a new column in the table and to which the AddParamFlyComboBox
method is applied and which is then liked to the PxFlyComboBox component (this column name must be unique, no other table
column with such name shall exist).
aKeyFields - String value to which keys of the main table columns are defined , to which during editing via
the PxFlyComboBox the IDs are entered, in our case these are the IdKraj, IdOkres and IdObec.
These columns are entered consequently in the way they are to be displayed in the PxFlyComboBox component.
Individual columns are separated by a semicolon.
aKeyDetailFields - String value to which keys of the classifier table columns are defined, from which during
editing via the PxFlyComboBox component the IDs are loaded and entered to the main table. In our case these are the
IdKraj,IdOkres and IdObec columns. These columns are entered consequently in the way they are to be displayed in the
PxFlyComboBox component. Individual columns are separated by a semicolon.
aValueFields - String value to which values of the classifier table columns are defined, which are displayed
in the PxFlyComboBox component during editing via this component. In our case these are the IdKraj,IdOkres and IdObec
columns. These columns are entered consequently in the way they are to be displayed in the PxFlyComboBox component.
Individual columns are separated by a semicolon.
aFieldToView - String value, which defines the names of the columns that are displayed in PxSuperGrid component,
under the aFieldName column.
Summary or listing of these columns may not be complete. These columns are entered consequently in the way they are
to be displayed in the PxSuperGrid component. Individual columns are separated by a semicolon.
aPxWebQueryName - Name of the PxWebQuery component, where the classifier of Region (Kraj), District(Okres)
and Minicipality(Obec) is loaded. The classifier is formed by merging of three classifiers, in our case they are
as follows: Ckraj, Cokres, CObec.
aModeToView - This string defines data display in the PxSuperGrid component, in our case of the column defined in the
aFieldName entry. The existing display modes are as follows:
mvValueBR,
mvNameAndBR a mvNormal.
If the "Obec;Okres" string is entered to the FieldToView entry and the
mvNormal, display mode is selected,
the display in the PxSuperGrid component shall look like this:

If the "Obec;Okres" string is entered to the FieldToView entry and the
mvValueBR, display mode is selected, the display in the PxSuperGrid
component shall look like this:

If the "Obec;Okres" string is entered to the FieldToView entry and the
mvNameAndBR,
display mode is selected, the display in the PxSuperGrid component shall look like this:

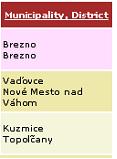
If the "Obec;Okres;Kraj" string is entered to the FieldToView entry and the
mvNameAndBR, display mode is selected, the display in the PxSuperGrid component shall look like this:

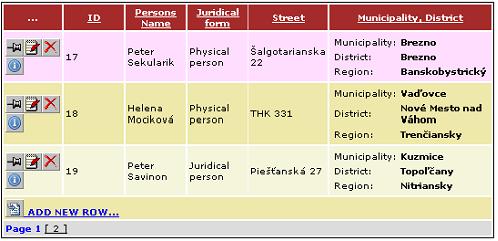
Total PxSuperGrid component display shall be as follows:

But let us return to a particular programming with the PxFlyComboBox component, our example
of Databank Names and Companies.
To apply the AddParamFlyComboBox parameter to the wquAdresar component,
it is necessary to create new PxWebQuery component, which shall
be called wquObec.
Add this new component to the Adresar.aspx file and the definition shall look like this:
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
Don't forget to define the Obec component before the wquAdresar component.
Then in the Adreasar.aspx.cs file load data to the wquObec component, and then link this
component to the wquAdresar component via the AddParamFlyComboBox parameter.
During definition of the wquObec component, create a special SQL select,
which shall combine the following three tables: Ckraj, Cokres, CObec.
This SQL command shall be as follows:
select
COBEC.ID_OBEC as IDOBEC, COBEC.NAZOV_OBEC as OBEC,
COBEC.ID_OKRES as IDOKRES, COKRES.NAZOV_OKRES as OKRES,
COBEC.ID_KRAJ as IDKRAJ,CKRAJ.NAZOV_KRAJ as KRAJ
from
COBEC,COKRES,CKRAJ
where
COBEC.ID_OKRES=COKRES.ID_OKRES and
COBEC.ID_KRAJ=CKRAJ.ID_KRAJ
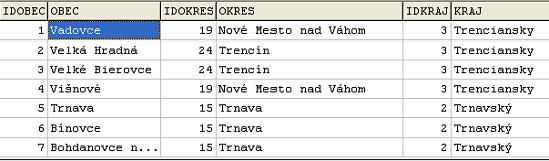
The table resulting from this SQL command shall look like the one in the picture below:

The PxFlyComboBox component can work with such table fairly well.
The next image contains listing of the
Adresar.aspx.cs file source code for
filling data of the wquObec component and its liking to the wquAdresar component
via the
AddParamFlyComboBox parameter.
protected void Page_Load(object sender, EventArgs e)
{
if ((!IsPostBack) && (wquObec.Active == false))
{
wquObec.ConnectString = "User Id=tiger;Password=aa;Data Source=xe;";
wquObec.SQLSelect = @"select COBEC.ID_OBEC as IDOBEC, COBEC.NAZOV_OBEC as OBEC,
COBEC.ID_OKRES as IDOKRES, COKRES.NAZOV_OKRES as OKRES,
COBEC.ID_KRAJ as IDKRAJ,CKRAJ.NAZOV_KRAJ as KRAJ
from
COBEC,COKRES,CKRAJ
where COBEC.ID_OKRES=COKRES.ID_OKRES and
COBEC.ID_KRAJ=CKRAJ.ID_KRAJ";
wquObec.Open();
wquObec.Columns["IDOBEC"].Caption = "Id Municipality";
wquObec.Columns["OBEC"].Caption = "Municipality";
wquObec.Columns["IDOKRES"].Caption = "Id District";
wquObec.Columns["OKRES"].Caption = "District";
wquObec.Columns["IDKRAJ"].Caption = "Id Region";
wquObec.Columns["KRAJ"].Caption = "Region";
}
if ((!IsPostBack)&&(wquAdresar.Active==false))
{
string sSQLText1 = "select IDPravForm as Key, Name as Value from PravForm Order By Value";
wquAdresar.ConnectString = "User Id=skodapeter;Password=aa;Data Source=xe;";
wquAdresar.SQLSelect = @"select idadresar , name, address, idpravnaforma,
create_date, invalid_adress, idkraj,
idokres, idobec from Adresar03";
wquAdresar.AddParamKey("idpravnaforma", "Key", "Value", "Value", "Key", sSQLText1);
wquAdresar.AddParamCheck("invalid_adress", "A", "N", false);
wquAdresar.AddParamFlyComboBox("miesto", "idkraj;idokres;idobec",
"idkraj;idokres;idobec", "kraj;okres;obec",
"Obec;Okres;Kraj", "wquObec", "mvNameAndBR");
wquAdresar.Open();
wquAdresar.Columns["idadresar"].Caption = "ID";
wquAdresar.Columns["name"].Caption = "Persons Name";
wquAdresar.Columns["idpravnaforma"].Caption = "Juridical form";
wquAdresar.Columns["address"].Caption = "Street";
wquAdresar.Columns["create_date"].Caption = "Date of Establishment";
wquAdresar.Columns["invalid_adress"].Caption = "Invalid address";
wquAdresar.Columns["miesto"].Caption = "Municipality, District";
}
else
{
}
grdAdresar.PxDataSource = wquAdresar;
grdAdresar.DataBind();
}
If you want to use the PxFlyComboBox component for editing in the AddAdresar.aspx form,
it shall be defined in this file as follows:
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True" TableBegin="True" ></Prx:PxEdit>
<Prx:PxEdit ID="edtName" runat="server" AddTableRow="True" ></Prx:PxEdit>
<Prx:PxComboBox ID="cmbPravnaForma" runat="server" AddTableRow="True" ></Prx:PxComboBox>
<Prx:PxJSDatePicker ID="edtCREATE_DATE" runat="server" AddTableRow="True" ></Prx:PxJSDatePicker>
<Prx:PxCheckBox ID="chkInvalid_Adress" runat="server" AddTableRow="True" ></Prx:PxCheckBox>
<Prx:PxEdit ID="edtADDRESS" runat="server" AddTableRow="True" TableEnd="True"></Prx:PxEdit>
<Prx:PxFlyComboBox ID="fcmbMiesto" runat="server"></Prx:PxFlyComboBox>
Link the PxFlyComboBox component to the wquAdresar component in the AddAdresar.aspx.cs file as follows:
fcmbMiesto.PxDataSource = wquAdresar;
fcmbMiesto.FieldName = "miesto";
The PxFlyComboBox component does not support alignments and AddTableRow,
TableBegin TableEnd properties, which are supported by other components like PxEdit, etc.
During the definition in the AddAdresar.aspx file do not forget to define besides
the PxFlyComboBox component line, the wquObec component, because in other case,
the PxFlyComboBox component shall not be displayed in the AddAdresar.aspx form.
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
If everything is set up correctly, the resulting AddAdresar.aspx form shall look like this:

Titles in the Grid and captions in the PxFlyComboBox component, can be defined
centrally during the definition of the wquObec component:
wquObec.Columns["IDOBEC"].Caption = "Id Municipality";
wquObec.Columns["OBEC"].Caption = "Municipality";
wquObec.Columns["IDOKRES"].Caption = "Id District";
wquObec.Columns["OKRES"].Caption = "District";
wquObec.Columns["IDKRAJ"].Caption = "Id Region";
wquObec.Columns["KRAJ"].Caption = "Region";
The PxFlyComboBox component contains a function through which we can find
the set value of individual comboboxes. This method is called GetValue function.
Description of the parameters of the GetValue function:
C# syntax:
public string GetValue(string aFieldName);
Description of the parameters:
FieldName - name of the column which belongs to a given combobox in the PxFlyComboBox component.
Usually these are the names of the columns that were specified in the AddParamFlyComboBox parameter,
namely those which have been entered into the expression
aKeyFields,
aKeyDetailFields or
aValueFields.
Example of use of the
GetValue function:
string sGetVal = fcmbMiesto.GetValue("IdOkres");
In this example the GetValue function returns the value of the set district,
which is set in the combobox, which is selected from a list of the districts.
Here is a functional example of the PxFlyComboBox component, even with source code.
This functional example on this site runs on MySQL 5.0 database.
Others articles of Px Framework:
- PxWebQuery - component for working with databases
- PxSuperGrid - component for the direct display of data in the table
- PxEdit - component for data editing, similar to the TextBox component
- PxComboBox - component for selecting data from a list, similar to the DropDownList component
- PxCheckBox - component for checking the value (Check / UnCheck value)
- PxFlyComboBox - set of the consecutively linked comboboxes, suitable for the work with structured data (for example: selection of category and subcategory)
- PxGreatRepeater - component for entering data with repeating structure, maximum number of values is limited
- PxJSDatePicker - component for the date entry, based on the JavaScript
- PxDbNavigator - the component for the work with the PxWebQuery components, row cursor movement, etc.
- PxLabel - component for data display
- PxCheckBoxList - component to view and select values from the list
- PxRadioButtonList - component for view and selection of a value from the list
- PxChart - the component for displaying and working with charts
- PxFilterView - visual component for filtering the table data contents in the PxWebQuery component
- PxUploader - component for uploading binary and text files to the server
- PxLogin - component for authorization and logging into the application
- Data loading from the Oracle, MSSQL, MySQL, FireBird, Interbase database by means of the PxWebQuery components
- Program inserting, editing or deleting of row into the database by means of the PxWebQuery component
- Loading values from the PxWebQuery component via the while cycle
- Row search in the PxWebQuery component according to the value entered and the name of the column where the search shall be carried out
- The "ReOpen" procedure of the PxWebQuery component and data re-load into the PxWebQuery component
- Validation, checking of the entered values by means of the PxWebQuery component and other visual components (PxEdit, PxComboBox, etc.)
- Events of the PxWebQuery component
- A special function GetValueFromStructKey of the PxWebQuery component
- Setting the language mutation of the Px Framework
- Finding the current version of the Px Framework
It doesn't the intention of this part website, describe in detail the work with PxFramework components, a detailed description of the component
available in manual, which can be downloaded here:
Download manual of Px Framework

