Components of Px Framework:
PxEdit - component for data editing, similar to the TextBox component
The PxEdit component allows automatic editing of the table row column, which is
loaded in the PxWebQuery component. Create the AddAdresar.aspx file,
and type the following definition there:
AddAdresar.aspx file:
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
<asp:Label ID="lblAddEditPanel" Font-Size="18pt" Font-Bold="true" runat="server" Text="Label"></asp:Label>
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True" TableBegin="True" >
</Prx:PxEdit>
<Prx:PxEdit ID="edtName" runat="server" AddTableRow="True" ></Prx:PxEdit>
<Prx:PxEdit ID="edtADDRESS" runat="server" AddTableRow="True" ></Prx:PxEdit>
<Prx:PxComboBox ID="cmbPravnaForma" runat="server" AddTableRow="True"></Prx:PxComboBox>
<Prx:PxJSDatePicker ID="edtCREATE_DATE" runat="server" AddTableRow="True" TableEnd="True"></Prx:PxJSDatePicker>
<asp:Button ID="btnOK" runat="server" Text="Ok" Width="60" onclick="ButtonOk_Click" />
<asp:Button ID="btnStorno" runat="server" Text="Storno" Width="60" onclick="ButtonStorno_Click" />
In the AddAdresar.aspx.cs file, define linking of individual PxEdit components to the
PxWebQuery component and its linking to the specific table column. Then, this file contains
definitions of the "Ok" and "Cancel" buttons methods. In case of the "Ok" button all changes in the
PxEdit components are confirmed by the Post() command, in case of the "Cancel" button, all
changes are cancelled by the Cancel() command.
If both commands are successfully executed, the GoBackPreviousPage() command shall bring
back the Adresar.aspx form. If data saving operation was not successful, the original form shall
remain open and the reason of the saving operation failure shall be stated near the particular PxEdit
component. The PxEdit component also supports automatic validation. For more information about
the automatic validation see Part II of this reference manual.
AddAdresar.aspx.cs file:
protected void Page_Load(object sender, EventArgs e)
{
if (wquAdresar.StateQuery == PxWebQuery.eStateQuery.sqInsert)
lblAddEditPanel.Text = "Pridať adresu";
else lblAddEditPanel.Text = "Editovať adresu";
edtIDADRESAR.PxDataSource = wquAdresar;
edtIDADRESAR.FieldName = "IDADRESAR";
edtName.PxDataSource = wquAdresar;
edtName.FieldName = "NAME";
edtADDRESS.PxDataSource = wquAdresar;
edtADDRESS.FieldName = "ADDRESS";
cmbPravnaForma.PxDataSource = wquAdresar;
cmbPravnaForma.FieldName = "idpravnaforma";
edtCREATE_DATE.PxDataSource = wquAdresar;
edtCREATE_DATE.FieldName = "CREATE_DATE";
}
protected void ButtonOk_Click(object sender, EventArgs e)
{
wquAdresar.Post();
wquAdresar.GoBackPreviousPage();
}
protected void ButtonStorno_Click(object sender, EventArgs e)
{
wquAdresar.Cancel();
wquAdresar.GoBackPreviousPage();
}
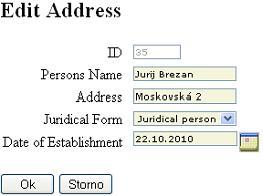
The resulting form for table row editing shall be as follows:

To call the AddAdresar.aspx form, assign for the PxSuperGrid component in the Adresar.aspx
form, the PxEditFormName property, name of the form, where data for the selected row shall be
edited.
<Prx:PxSuperGrid ID="grdAdresar" runat="server"
PageSize="4"
PxEditFormName="AddAdresar.aspx"
PxInfoFormName="InfoAdresar.aspx"
PxVisibleButtons="SIDEO">
<SelectedItemStyle BackColor="#ffddff" />
</Prx:PxSuperGrid>
Pressing the "edit"

button in the PxSuperGrid component opens the AddAdresar.aspx form.
It is possible to enter new values or change old values in there, to save these values, press the "Ok",
button.
The PxEdit component (as well as PxComboBox, PxFlyComboBox, PxJSDatePicker, etc.) contains
automatic validation.
If the table column linked to the PxEdit component is of the string type, validation of the string
length is automatically carried out, if it is of the int type, validation operation to check whether the
integer has been entered is carried out, in case of the date type, validation operation to check
whether the valid date has been entered is carried out, etc.. For more information about the
automatic validation, see the Part II of this reference manual.
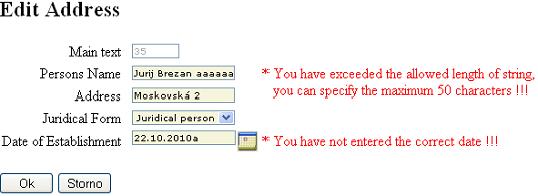
The picture below shows an example where we have entered a string which length exceeded the
length of string defined in the database. Then we have entered an invalid date.

Positioning and alignment of the PxEdit elements:
Entering the PxEdit components (one after another) to the AddAdresar.aspx file, causes
asymmetrical raggedness of the elements. See the picture below:

This asymmetrical raggedness can be corrected in the following way:
Define the AddTableRow property for each element and set the property to the "True" value;
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True"></Prx:PxEdit>
Each PxEdit component consists of the following elements in this order:
Label + TextBox + Label but Button
This switched on property enables to insert a table raw between these components.
In practice it look like this:
<tr><td>Label + <td>TextBox +<td> Label but Button<td>
At the first element set the TableBegin property to "True". In practice, it looks like this:
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True" TableBegin="True"></Prx:PxEdit>
At the last PxEdit component of the queue set the TableEnd property to "True". In practice, it looks
like this:
<Prx:PxEdit ID="edtCREATE_DATE" runat="server" AddTableRow="True" TableEnd="True"></Prx:PxEdit>
It can be applied in this manner to the whole code, which shall look like the example in the picture
below:
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True" TableBegin="True"></Prx:PxEdit>
<Prx:PxEdit ID="edtName" runat="server" AddTableRow="True"></Prx:PxEdit>
<Prx:PxEdit ID="edtADDRESS" runat="server" AddTableRow="True"></Prx:PxEdit>
<Prx:PxComboBox ID="cmbPravnaForma" runat="server" AddTableRow="True"></Prx:PxComboBox>
<Prx:PxJSDatePicker ID="edtCREATE_DATE" runat="server" AddTableRow="True" TableEnd="True"></Prx:PxJSDatePicker>
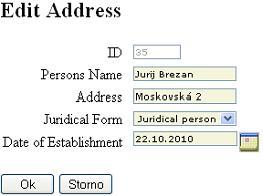
If the AddTableRow, TableBegin and TableEnd properties are set correctly, the elements shall be
sorted and aligned correctly, see the picture below:

Caption name or names of the columns in the Grid (title) can be defined centrally, during the
definition of the PxWebQuery component, where the value in square brackets is the name of the
column:
wquAdresar.Columns["NAME"].Caption = "Persons Name";
Changing the PxEdit component (Label) caption:
Besides central definition, the PxEdit component caption can be changed in the following way:
edtIDADRESAR.Caption = "Main text";
Here is a functional example of the PxEdit component, even with source code.
This functional example on this site runs on MySQL 5.0 database.
Others articles of Px Framework:
- PxWebQuery - component for working with databases
- PxSuperGrid - component for the direct display of data in the table
- PxEdit - component for data editing, similar to the TextBox component
- PxComboBox - component for selecting data from a list, similar to the DropDownList component
- PxCheckBox - component for checking the value (Check / UnCheck value)
- PxFlyComboBox - set of the consecutively linked comboboxes, suitable for the work with structured data (for example: selection of category and subcategory)
- PxGreatRepeater - component for entering data with repeating structure, maximum number of values is limited
- PxJSDatePicker - component for the date entry, based on the JavaScript
- PxDbNavigator - the component for the work with the PxWebQuery components, row cursor movement, etc.
- PxLabel - component for data display
- PxCheckBoxList - component to view and select values from the list
- PxRadioButtonList - component for view and selection of a value from the list
- PxChart - the component for displaying and working with charts
- PxFilterView - visual component for filtering the table data contents in the PxWebQuery component
- PxUploader - component for uploading binary and text files to the server
- PxLogin - component for authorization and logging into the application
- Data loading from the Oracle, MSSQL, MySQL, FireBird, Interbase database by means of the PxWebQuery components
- Program inserting, editing or deleting of row into the database by means of the PxWebQuery component
- Loading values from the PxWebQuery component via the while cycle
- Row search in the PxWebQuery component according to the value entered and the name of the column where the search shall be carried out
- The "ReOpen" procedure of the PxWebQuery component and data re-load into the PxWebQuery component
- Validation, checking of the entered values by means of the PxWebQuery component and other visual components (PxEdit, PxComboBox, etc.)
- Events of the PxWebQuery component
- A special function GetValueFromStructKey of the PxWebQuery component
- Setting the language mutation of the Px Framework
- Finding the current version of the Px Framework
It doesn't the intention of this part website, describe in detail the work with PxFramework components, a detailed description of the component
available in manual, which can be downloaded here:
Download manual of Px Framework

