Components of Px Framework:
PxFilterView - visual component for filtering the table data contents in the PxWebQuery component
The PxFilterView component enables filtering table data contents in the PxWebQuery component.
Parameter, selection criteria are entered to the PxFilterView component by means of the AddParamFilter method.
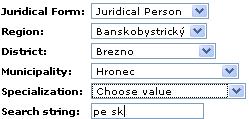
The PxFilterView component is dynamically compiled according to these parameters. More in the picture below:

Enter to thus depicted PxFilterView component, the selection criteria from which the resulting SQLScript shall be complied, which in turn shall be assigned to the PxWebQuery component.
For the PxFilterView to be depicted in such form as is the picture, specify the following parameters:
filterSposOsoba.AddParamFilter("IDTypOsoba", "<b>Juridical Form:</b>");
filterSposOsoba.AddParamFilter("Miesto", "<b>Region:</b>", "IDKraj1");
filterSposOsoba.AddParamFilter("Miesto", "<b>District:</b>", "IDOKRES1");
filterSposOsoba.AddParamFilter("Miesto", "<b>Municipality:</b>", "IDOBEC1");
filterSposOsoba.AddParamFilter("Specializacia", "<b>Specialization:</b>", "SPECIALIZATION1");
filterSposOsoba.AddParamFilter("FIRST_NAME;LAST_NAME", "<b>Search string:</b>");
filterSposOsoba.OrigSQLSelect = "select * from SposOsoba";
Definition of the AddParamFilter method:
public void AddParamFilter(string aFieldName, string aCaption)
public void AddParamFilter(string aFieldName, string aCaption, string aParentFieldName)
public void AddParamFilter(string aFieldName, string aCaption, string aParentFieldName,
string aChooseValueText)
Description of the parameters:
aFieldName - Name of the column in the table of the PxWebQuery component according to which table data contents of the PxWebQuery component shall be filtered
aCaption - row caption PxFilterView component
aParentFieldName - This column is filled in only if the AddParamFlyComboBox or AddParamGreatWebQuery parameter is applied to the column defined in the aFieldName parameter.
It is necessary to bear in mind that if AddParamFlyComboBox or AddParamGreatWebQuery parameters are applied to the aFieldName, this field, or column becomes a merge column, that is it can encompass several fields.
Such field can be called a child, and the columns that are merged - Parent. In the aParentFieldName parameter enter a specified name of the parent field according to which table data contents of the PxWebQuery component shall be filtered
aChooseValueText - here, enter the text that shall be displayed in the PxFilterView component at the particular display line, as far as the selection shall be carried out in the list (ComboBox). The text shall replace the "Choose value" text . For more information please refer to the picture above.
The PxFilterView component works so that in case of choosing from the list or typing some text and confirming it by the "Enter button", it generates its own SQL command. Since it is linked to the particular PxWebQuery component, this new SQL command is assigned to the PxWebQuery component and the reopen of the PxWebQuery component is carried out after each change. Thus, when changing the selection criteria of the PxFilterView component, the data contents of the PxWebQuery table are also changed.
If the PxWebQuery component contains columns of the string type to which none of the parameters is applied (AddParamKey, AddParamWebQuery etc..), these columns can be merged or separated by a semicolon during definition of the parameters. In case of searching the entered term is searched for in both of the defined columns. More in the example below:
filterSposOsoba.AddParamFilter("FIRST_NAME;LAST_NAME", "<b>Search string</b>");
Then if you enter a word in the "Search string" line of the PxFilterView filter, this word shall be searched for in both columns, thus filtering the final shape of the table.
Are you interested in the criteria according to which criteria the filtering part of the PxFilterView component formed? The TextBox component where the text is entered as the selection criterion is displayed in the edit part for the columns to which none of the parameters is applied. If any of the AddParamKey, AddParamWebQuery, etc. parameters is applied to the given column, the TextBox component is replaced by the DropDownList component with a filled list contents of the component. The PxFilterView component can read the contents of tables and their linking (individual parameters), and thus compile the resulting panel of the PxFilterView component.
It depends only on us whether we can correctly fill in all the variables that are entered via the AddParamFilter method.
The PxFilterView component, in addition to traditional input parameters through
AddParamFilter(), also supports other input parameters that are added to the
resulting SQL query, which can serve the complex requirements for filtration through
the PxFilterView component. Additional parameters are enetered via the
RebuildSqlSelect() method.
Description of the RebuildSqlSelect method:
C# syntax:
public void RebuildSqlSelect(string AddSelect, string AddFrom, string AddWhere)
Description of the parameters:
AddSelect - the string to be added to the section between
select and from of the SQL command
AddFrom - the string to be added to the section between
from and where of the SQL command
AddWhere - the string to be added to the section after
where of the SQL command
The method
RebuildSqlSelect() has a memory effect, i.e. the PxFilterView component
remembers recently entered state, and at every change of the PxFilterView component
these entered and remembered parameters are compiled to the resulting SQL statement,
which is then written to the PxWebQuery component and the procedure
ReOpen() of this component is invoked.
If we want to delete these parameters from the PxFilterView component, we have
to call the method
RebuildSqlSelect() again with empty parameters.
Here in the next example we list the use of the RebuildSqlSelect() method.
The file *.aspx in definition of the components PxFilterView we entered
the next filter element that is a part of the filter PxFilterView component.
<Prx:PxFilterView ID="filterSposOsoba" runat="server" TableEnd="false" />
<tr><td></td><td>
<asp:CheckBox ID="chkFyzickOsoba" Text="Show only physical person" runat="server"
Checked="false" AutoPostBack="true" oncheckedchanged="chkFyzickaOsoba_CheckedChanged" />
</td></tr>
</table>
The next element is the CheckBox component. If we checked this component, only natural
person is filtered from the list. This component has AutoPostBack set to true,
which means that in case of the change of its condition, the method registered
in the oncheckedchanged property is called. This method is called "chkFyzickaOsoba_CheckedChanged".
The body of this method is as follows:
protected void chkFyzickaOsoba_CheckedChanged(object sender, EventArgs e)
{
string AddWhere = String.Empty;
if (chkFyzickaOsoba.Checked == true)
{
AddWhere = "IDTypOsoba=2";
}
filterSposOsoba.RebuildSqlSelect(String.Empty, String.Empty, AddWhere);
}
The part of the SQL command is entered into the AddWhere parameter that will
allow us to choose only natural person from the list. This parameter is entered
into the body of the the PxFilterView component through the
RebuildSqlSelect()
method, by which a new SQL command is generated.
If the component CheckBox were unchecked, the method "chkFyzickaOsoba_CheckedChanged" is called again,
where the parameter
AddWhere would be empty, and the list with all persons would return.
You must notice the PxFilterView component, which TableEnd property is set to "false",
and that allows us to insert the CheckBox component into a row in the table,
finish the table with the tag "
</ table>" and align it with the PxFilterView component.
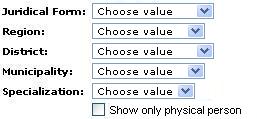
The resulting image of the PxFilterView component is shown below:

If we want to monitor the output SQL command that is generated in the body
of the PxFilterView component when it is changed, we can use the "MonitorSQlSelect"
event in the PxFilterView component.
Usage of the PxFilterView component can be found in the
510_CD_Titul_Px_Fram_Ajax example which is, together with other examples, part of every installation package of the Px Framework.
Others articles of Px Framework:
- PxWebQuery - component for working with databases
- PxSuperGrid - component for the direct display of data in the table
- PxEdit - component for data editing, similar to the TextBox component
- PxComboBox - component for selecting data from a list, similar to the DropDownList component
- PxCheckBox - component for checking the value (Check / UnCheck value)
- PxFlyComboBox - set of the consecutively linked comboboxes, suitable for the work with structured data (for example: selection of category and subcategory)
- PxGreatRepeater - component for entering data with repeating structure, maximum number of values is limited
- PxJSDatePicker - component for the date entry, based on the JavaScript
- PxDbNavigator - the component for the work with the PxWebQuery components, row cursor movement, etc.
- PxLabel - component for data display
- PxCheckBoxList - component to view and select values from the list
- PxRadioButtonList - component for view and selection of a value from the list
- PxChart - the component for displaying and working with charts
- PxFilterView - visual component for filtering the table data contents in the PxWebQuery component
- PxUploader - component for uploading binary and text files to the server
- PxLogin - component for authorization and logging into the application
- Data loading from the Oracle, MSSQL, MySQL, FireBird, Interbase database by means of the PxWebQuery components
- Program inserting, editing or deleting of row into the database by means of the PxWebQuery component
- Loading values from the PxWebQuery component via the while cycle
- Row search in the PxWebQuery component according to the value entered and the name of the column where the search shall be carried out
- The "ReOpen" procedure of the PxWebQuery component and data re-load into the PxWebQuery component
- Validation, checking of the entered values by means of the PxWebQuery component and other visual components (PxEdit, PxComboBox, etc.)
- Events of the PxWebQuery component
- A special function GetValueFromStructKey of the PxWebQuery component
- Setting the language mutation of the Px Framework
- Finding the current version of the Px Framework
It doesn't the intention of this part website, describe in detail the work with PxFramework components, a detailed description of the component
available in manual, which can be downloaded here:
Download manual of Px Framework

