|
|
|
|
| English | Slovak |
Menu: | ||||||||||||
|
|
Components of Px Framework: The PROXIMA SOFT company deals with the development of database components in the C# language under ASP.NET, MS Visual Studio development platform. Px Framework components are one of the successful projects of the PROXIMA SOFT Company. Px Framework components enable fast development of the database applications, currently under database servers such as Oracle, MS SQL, MySQL, FireBird, InterBase server (other database platforms are being developed). Px Framework components are RAD components, which enable fast development of the application, its fast modifiability, readability of the source code and many other friendly and automated processes, which have favorable effect on the development of the application. If you want to work with Px framework available, you can download it here: Download Px Framework PxWebQuery - component for working with databasesThe PxWebQuery component is a component that allows fast working with a database, loading data from the database, their display and editing (line input, editing and deleting) or searching and selection of data. The PxWebQuery component contains a DataTable object to which the data, defined in the SQL command are loaded. The PxWebQuery component is defined in the *. aspx file as follows:
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
If you want the Px Framework components to be visible in the aspx files, you have to define the "Prx" prefix in the header, as follows:
<%@ Register TagPrefix="Prx" Namespace="PxControls" Assembly="PxControls" %>
After this you can operate with the PxWebQuery component in the*. aspx.cs file as follows. First, enter the ConnectionString to the component and then the SQL command:
wquAdresar.ConnectString = "User Id=adr;Password=aa;Data Source=xe;";
Then use the "Open" command to load data from the database to the component, and now you can connect it to the PxSuperGrid component, which displays the data retrieved. Listing full of source code:
protected void Page_Load(object sender, EventArgs e)
PxSuperGrid - component for the direct display of data in the tablePxSuperGrid component serves for the direct display of data in the table by means of the PxWebQuery components. Using the PxSuperGrid components it can operate data as follows: You can insert new rows, edit or delete already existing rows. Further, the component enables automatic sorting and paging. The following example shows how to use the PxSuperGrid. First, load data from the to the PxWebQuery component, which is opened by the "Open()" command and then bind this component, connect it to the PxSuperGrid component.
protected void Page_Load(object sender, EventArgs e)
adresar.aspx file:
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
To change the caption in the PxSuperGrid(Title) table, write the following code in the *. aspx.cs file, assigned to the PxWebQuery component, property Caption.
wquAdresar.Columns["NAME"].Caption = "Priezvisko a Meno";
To change the display of buttons in the PxSuperGrid (make them visible or hide them), use the PxVisibleButtons property of the PxSuperGridu component.
grdAdresar.PxVisibleButtons="SIDEO";
The further example describes the legend according to which the individual buttons are displayed. If there is any letter there, the relevant button is displayed in the PxSuperGrid.
S - select, row selection
Description of the PxSuperGrid buttons:
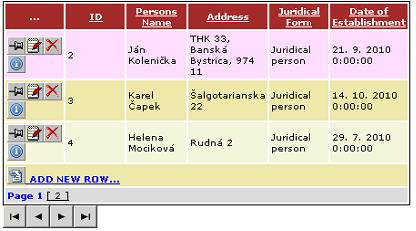
Image of PxSuperGrid components:  Image PxSuperGrid components, in state editing:  Image PxSuperGrid components in the state of editing, when the PxWebQuery component is applied method AddParamKey:  Others articles of Px Framework:
It doesn't the intention of this part website, describe in detail the work with PxFramework components, a detailed description of the component available in manual, which can be downloaded here: Download manual of Px Framework
| Components of Px Framework:
Parameters of PxWebQuery:
Parameters of PxFilterView: | ||||||||||