|
|
|
|
| English | Slovak |
Menu: | |
|
|
Components of Px Framework: PxChart - the component for displaying and working with chartsThe PxChart component is a component of the Px Framework, which enables you to create attractive 3D and 2D charts for your web applications. The PxChart component can be load data directly from the PxWebQuery component, or directly from the XML file. The PxChart contains a wide scale of charts, such as a traditional Bar Graph, Line, Area, Pie, and so on. For the correct functioning of the PxChart component you need to have the Flash Player installed in your web browser. If you want to work with the PxChart component, you have to define it in the *. aspx file as follows:
<Prx:PxChart ID="Chart" runat="server">
If you want the PxChart component to be visible in the aspx files, define the "Prx" prefix related to the assembly of the PxChart component in the header of the file. Do it as follows:
<%@ Register TagPrefix="Prx" Namespace="PxChart" Assembly="PxChart" %>
Then you can work with the PxChart component in the *. aspx.cs file as follows. First, load to the PxWebQuery component data from the database, and then link it to the PxChart component. At first link the PxWebQuery component to the PxChart component via the PxDataSource property. Then, define through the FieldName and FieldValue properties of the PxChart component linking of the PxWebQuery component columns to individual axes, X and Y of the PxChart component. More in the example below:
Chart.PxDataSource = wquStatistics;
Charts description can be defined via the Caption and SubCaption property. More in the example below:
Chart.Caption = "Statistics of genres ";
Similarly chart type can be defined via the TypeChart property. Individual chart types are defined in the enumerative type PxChart.enumTypeCharts. More in the example below:
Chart.TypeChart = PxChart.PxChart.enumTypeCharts.tcColumn3D;
The whole source code of the example that was discussed here, together with data loading to the PxWebQuery component and linking to the PxChart component and selecting the chart type, is shown below in the attached list of the source code.
protected void Page_Load(object sender, EventArgs e)
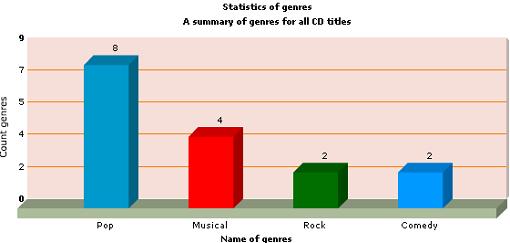
The AddHeader method, enables to enter to the PxChart component various elements with the definition of value that can affect form and shape of the output graph. Description of the parameters of the AddHeader method: C# syntax: public void AddHeader(string Tag, string Value) Description of the parameters: Tag - enter the tag name to this variable Value - enter the tag value to this variable Picture of the resulting graph looks like this, see the image below:  If you want to work with the series chart, i.e. more charts next to each other, you can do it via the FieldValue property of the PxChart component. Carry out a so-called overload of the FieldValue property by consequently entering more column names from the PxWebQuery component, which are separated by a semicolon. Yet of course you should choose a serial chart in TypeChart property, for example tcMSColumn3D. Each serial chart starts with the tcMS ... prefix. More in the example below:
Chart.PxDataSource = wquStatistics;
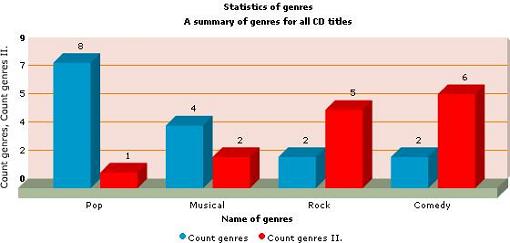
Picture of the resulting graph looks like this, see the image below:  If you want to create a pie-chart, you can do it by entering the "tcPie3D" the chart type to the TypeChart property. More in the example below:
Chart.PxDataSource = wquStatistics;
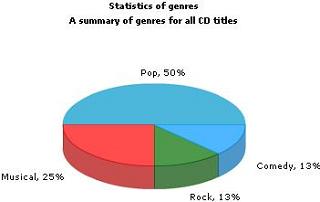
Picture of the resulting graph looks like this, in the example below:  If you want to load data to the PxChart component from the xml file and not from the PxWebQuery component, you can do so by means of the ChartXML property. In case you load the data to the PxChart component via the ChartXML property, all properties of the PxChart component will be blocked, except for the TypeChart property, where the chart type is defined. The picture below contains an example of the XML file model:
<graph caption='Statistics of genres' subCaption='A summary of genres for all CD titles'
In the <graph> section enter elements which describe more closely the resulting graph. They are for example the following tags: Caption, Subcaption, showNames and so on. In the <set> section enter name and value of the output graph. The PxChart component is an encapsulation of the free FusionCharts v.2.0 component. For more detailed description of individual elements that effect chart display and description of output XML file creation please refer to the documentation for the FusionCharts v.2.0 components, or go to our web: http://www.proxima-soft.sk/data/FusionChartsFree/Contents/menu.html Others articles of Px Framework:
It doesn't the intention of this part website, describe in detail the work with PxFramework components, a detailed description of the component available in manual, which can be downloaded here: Download manual of Px Framework |