|
|
|
|
| English | Slovak |
Menu: | |||||||||||||||||||
|
|
Components of Px Framework: PxSuperGrid - component for the direct display of data in the tablePxSuperGrid component serves for the direct display of data in the table by means of the PxWebQuery components. Using the PxSuperGrid components it can operate data as follows: You can insert new rows, edit or delete already existing rows. Further, the component enables automatic sorting and paging. The following example shows how to use the PxSuperGrid. First, load data from the to the PxWebQuery component, which is opened by the "Open()" command and then bind this component, connect it to the PxSuperGrid component.
protected void Page_Load(object sender, EventArgs e)
adresar.aspx file:
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
To change the caption in the PxSuperGrid(Title) table, write the following code in the *. aspx.cs file, assigned to the PxWebQuery component, property Caption.
wquAdresar.Columns["NAME"].Caption = "Name";
To change the display of buttons in the PxSuperGrid (make them visible or hide them), use the PxVisibleButtons property of the PxSuperGridu component.
grdAdresar.PxVisibleButtons="SIDEO";
The further example describes the legend according to which the individual buttons are displayed. If there is any letter there, the relevant button is displayed in the PxSuperGrid.
S - select, row selection
Description of the PxSuperGrid buttons:
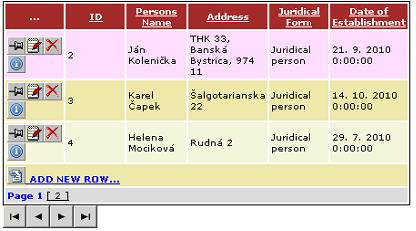
Image of PxSuperGrid components:  Image PxSuperGrid components, in state editing:  Image PxSuperGrid components in the state of editing, when the PxWebQuery component is applied method AddParamKey:  The PxSuperGrid component supports the view of the number of lines in the lower right corner. This display can be activated through the VisibleRecordCount property when it is set to "true". Text can be changed through the property CaptionRecordCount.
grdAdresar.VisibleRecordCount = true;
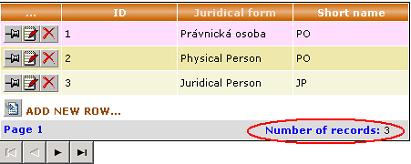
The display of the number of rows in the PxSuperGrid component you can see in the picture below:  If we want to enter the title of the PxSuperGrid component column (ToolTip), we can do this through the property Header.ToolTip. If we want to change the column name, we can do this through the property Header.Text. If we want to disable sorting for that column, we can use the Header.NoSort property and set it to "true". Similarly, through the Header.ReadOnly property, we can disable editing the column in the PxSuperGrid component. Assignment of these properties must be done before the PxWebQuery component is assigned to the PxDataSource property.
grdAdresar.Header["name"].ToolTip = "Zadajte právnu formu !!!";
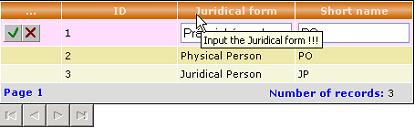
This picture shows an example of the assignment of the above mentioned properties.  The PxSuperGrid component contains the DateFormat property, by which we can control the date display in columns of the DateTime type in the PxSuperGrid component. If we want to show also the time next to the date in the grid, we use the mask "d.M.yyyy H:mm:ss", which we enter into the DataFormat property.
grdTyp_Uloziska.DateFormat = "d.M.yyyy H:mm:ss";
If we want to display only date, we use the mask "dd.MM.yyyy". If we want to edit the date in the grid, we better use the mask "dd.MM.yyyy", because the automatic validation would stop data storing if we did not enter the correct date also with zeros. The example of data entering is shown below. An example of the mask and then the input value in order to save the value correctly and avoid stopping the storing process through automatic validation.
"d.M.yyyy H:mm:ss" -> 1.1.2011 0:00:00
The PxSuperGrid component (as well as PxEdit, PxComboBox, PxFlyComboBox, PxJSDatePicker, etc.) contains and supports automatic and complementary validation. If the table column linked to the PxSuperGrid component is of the string type, validation of the string length is automatically carried out, if it is of the int type, validation operation to check whether the integer has been entered is carried out, in case of the date type, validation operation to check whether the valid date has been entered is carried out, etc. For more information about the automatic validation, see the Part II of this reference manual. The picture below shows an example where we have entered a string which length exceeded the length of string defined in the database. Then we have entered an invalid date. When move the cursor on the mouse over the icon with an exclamation mark, a tooltip displays an error message of the error that stopped deposition. In this case a correct date has not been entered. Here is a functional example of the PxSuperGrid component, even with source code. This functional example on this site runs on MySQL 5.0 database.
Others articles of Px Framework:
It doesn't the intention of this part website, describe in detail the work with PxFramework components, a detailed description of the component available in manual, which can be downloaded here: Download manual of Px Framework | ||||||||||||||||||