Components of Px Framework:
PxLabel - component for data display
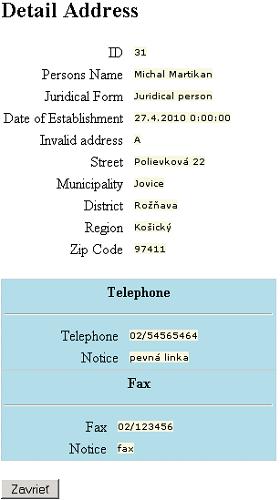
The PxLabel component used for data display via the PxWebQuery component. Please, see the picture below:

The PxLabel component consists of two labels as shown below:
Label + Label
The first label serves as a caption, to the second label the value is entered or
in case of linking is automatically loaded from the PxWebQuery component.
If you want to work with the PxLabel component, you have to define it in
the InfoAdresar.aspx file as follows:
<Prx:PxLabel ID="lblText" runat="server" AddTableRow="True" ></Prx:PxLabel>
Link the PxLabel component to the PxWebQuery component in the InfoAdresar.aspx.cs
file as follows:
lblText.PxDataSource = wquAdresar;
lblText.FieldName = "TEXT";
The alignment of the component is carried once again via the AddTableRow,
TableBegin and TableEnd properties. For their see their detailed description
please refer to the section which deals with the PxEdit component.
Captions or Grid Titles can be defined centrally, during the definition
of the PxWebQuery component, where the value in brackets is the column name:
wquAdresar.Columns["Text"].Caption = "Text";
Changing captions of the PxLabel component:
Except for the central definition changing of the PxLabel component caption
can be carried out in the following way:
lblText.Caption = "Text";
In the next case contains example with the PxLabel component.
Create a new "InfoAdresar" form, as the result, two files "InfoAdresar.aspx" and
"InfoAdresar.aspx.cs" shall be created.
Prior to work with the newly created form,
add properties to the PxSuperGrid component in the existing "Adresar.aspx" form as follows:
PxInfoFormName="InfoAdresar.aspx"
The PxSuperGrid component definition then shall look like this:
<Prx:PxSuperGrid ID="grdAdresar" runat="server"
PageSize="4"
PxEditFormName="AddAdresar.aspx"
PxInfoFormName="InfoAdresar.aspx"
PxVisibleButtons="SIDEO">
<SelectedItemStyle BackColor="#ffddff" />
</Prx:PxSuperGrid>
The
PxInfoFormName shall ensure that clicking the corresponding
button

in the PxSuperGrid component
shall load the "InfoAdresar.aspx" form. After clicking that button, the cursor
in the PxWebQuery component shall be set automatically. Then just link the PxLabel
components in the "InfoAdresar.aspx" form and the current row of the PxWebQuery
component shall be displayed in the PxLabel components.
Thus, the entire form definition in the "InfoAdresar.aspx" file shall look like this:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="InfoAdresar.aspx.cs" Inherits="InfoAdresar" %>
<%@ Register TagPrefix="Prx" Namespace="PxControls" Assembly="PxControls" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>PxLabel Component</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
<asp:Label ID="lblAddEditPanel" Font-Size="18pt" Font-Bold="true" runat="server" Text="Label"></asp:Label>
<br /><br />
<Prx:PxLabel ID="lblIDADRESAR" runat="server" AddTableRow="True" TableBegin="True" ></Prx:PxLabel>
<Prx:PxLabel ID="lblName" runat="server" AddTableRow="True" ></Prx:PxLabel>
<Prx:PxLabel ID="lblPravnaForma" runat="server" AddTableRow="True" ></Prx:PxLabel>
<Prx:PxLabel ID="lblCREATE_DATE" runat="server" AddTableRow="True" ></Prx:PxLabel>
<Prx:PxLabel ID="lblInvalid_Adress" runat="server" AddTableRow="True" ></Prx:PxLabel>
<Prx:PxLabel ID="lblADDRESS" runat="server" AddTableRow="True" TableEnd="True"></Prx:PxLabel>
<Prx:PxFlyComboBox ID="fcmbMiesto" runat="server"></Prx:PxFlyComboBox>
<br />
<Prx:PxGreatRepeater ID="gtrTelefon" runat="server"></Prx:PxGreatRepeater>
<br />
<Prx:PxGreatRepeater ID="gtrFax" runat="server"></Prx:PxGreatRepeater>
<br />
<br />
<asp:Button ID="btnClose" runat="server" Text="Zavrieť" onclick="ButtonClose_Click" />
</div>
</form>
</body>
</html>
Link the PxLabel components to the PxWebQuery component in the "InfoAdresar.aspx.cs"
file as follows:
protected void Page_Load(object sender, EventArgs e)
{
lblAddEditPanel.Text = "Detail adresy";
lblIDADRESAR.PxDataSource = wquAdresar;
lblIDADRESAR.FieldName = "IDADRESAR";
lblName.PxDataSource = wquAdresar;
lblName.FieldName = "NAME";
lblADDRESS.PxDataSource = wquAdresar;
lblADDRESS.FieldName = "ADDRESS";
lblPravnaForma.PxDataSource = wquAdresar;
lblPravnaForma.FieldName = "idpravnaforma";
lblCREATE_DATE.PxDataSource = wquAdresar;
lblCREATE_DATE.FieldName = "CREATE_DATE";
lblInvalid_Adress.PxDataSource = wquAdresar;
lblInvalid_Adress.FieldName = "Invalid_Adress";
fcmbMiesto.PxDataSource = wquAdresar;
fcmbMiesto.FieldName = "miesto";
gtrTelefon.PxDataSource = wquAdresar;
gtrTelefon.FieldName = "Telefon";
gtrFax.PxDataSource = wquAdresar;
gtrFax.FieldName = "Fax";
}
protected void ButtonClose_Click(object sender, EventArgs e)
{
this.Response.Redirect("~/Adresar.aspx");
}
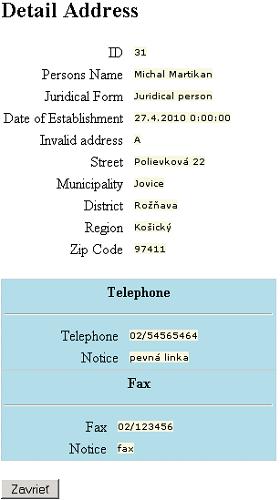
Please, see the picture output form "InfoAdresar.aspx" below:

Here is a functional example of the PxLabel component, even with source code.
This functional example on this site runs on MySQL 5.0 database.
Others articles of Px Framework:
- PxWebQuery - component for working with databases
- PxSuperGrid - component for the direct display of data in the table
- PxEdit - component for data editing, similar to the TextBox component
- PxComboBox - component for selecting data from a list, similar to the DropDownList component
- PxCheckBox - component for checking the value (Check / UnCheck value)
- PxFlyComboBox - set of the consecutively linked comboboxes, suitable for the work with structured data (for example: selection of category and subcategory)
- PxGreatRepeater - component for entering data with repeating structure, maximum number of values is limited
- PxJSDatePicker - component for the date entry, based on the JavaScript
- PxDbNavigator - the component for the work with the PxWebQuery components, row cursor movement, etc.
- PxLabel - component for data display
- PxCheckBoxList - component to view and select values from the list
- PxRadioButtonList - component for view and selection of a value from the list
- PxChart - the component for displaying and working with charts
- PxFilterView - visual component for filtering the table data contents in the PxWebQuery component
- PxUploader - component for uploading binary and text files to the server
- PxLogin - component for authorization and logging into the application
- Data loading from the Oracle, MSSQL, MySQL, FireBird, Interbase database by means of the PxWebQuery components
- Program inserting, editing or deleting of row into the database by means of the PxWebQuery component
- Loading values from the PxWebQuery component via the while cycle
- Row search in the PxWebQuery component according to the value entered and the name of the column where the search shall be carried out
- The "ReOpen" procedure of the PxWebQuery component and data re-load into the PxWebQuery component
- Validation, checking of the entered values by means of the PxWebQuery component and other visual components (PxEdit, PxComboBox, etc.)
- Events of the PxWebQuery component
- A special function GetValueFromStructKey of the PxWebQuery component
- Setting the language mutation of the Px Framework
- Finding the current version of the Px Framework
It doesn't the intention of this part website, describe in detail the work with PxFramework components, a detailed description of the component
available in manual, which can be downloaded here:
Download manual of Px Framework

 in the PxSuperGrid component
shall load the "InfoAdresar.aspx" form. After clicking that button, the cursor
in the PxWebQuery component shall be set automatically. Then just link the PxLabel
components in the "InfoAdresar.aspx" form and the current row of the PxWebQuery
component shall be displayed in the PxLabel components.
Thus, the entire form definition in the "InfoAdresar.aspx" file shall look like this:
in the PxSuperGrid component
shall load the "InfoAdresar.aspx" form. After clicking that button, the cursor
in the PxWebQuery component shall be set automatically. Then just link the PxLabel
components in the "InfoAdresar.aspx" form and the current row of the PxWebQuery
component shall be displayed in the PxLabel components.
Thus, the entire form definition in the "InfoAdresar.aspx" file shall look like this: